⛱Google插件
安装步骤
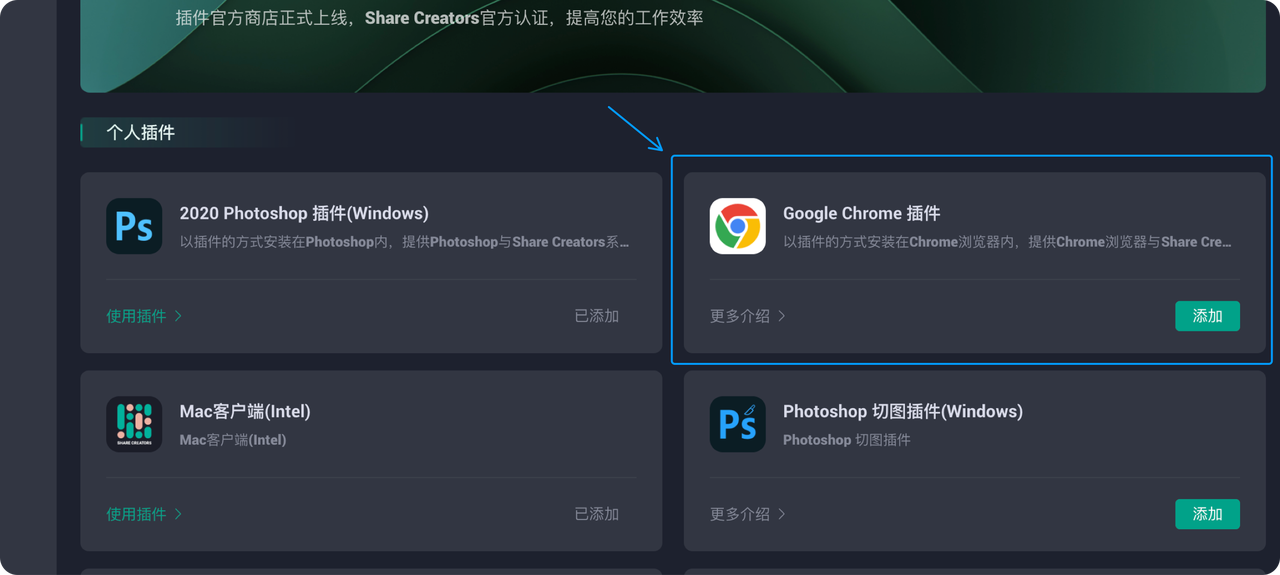
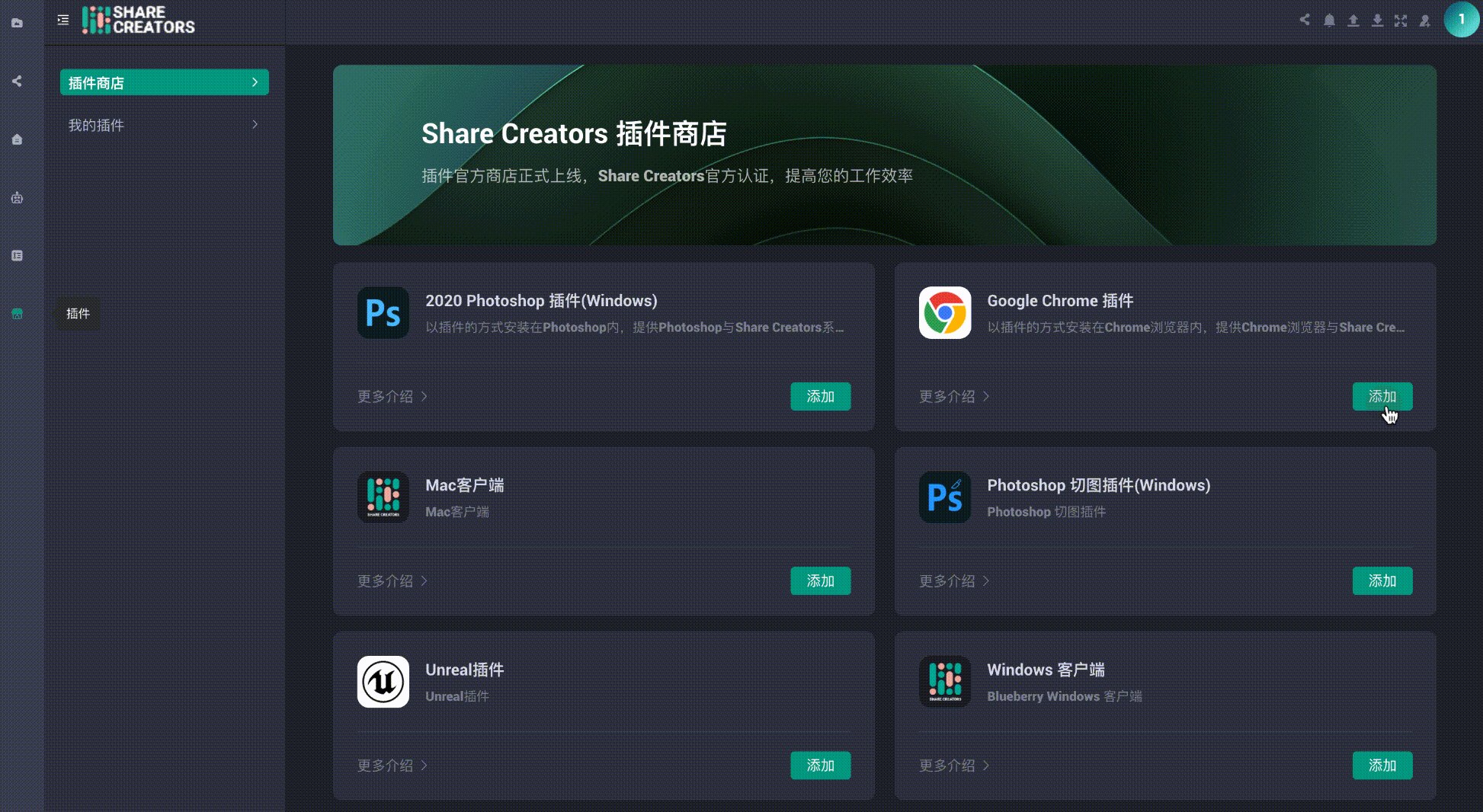
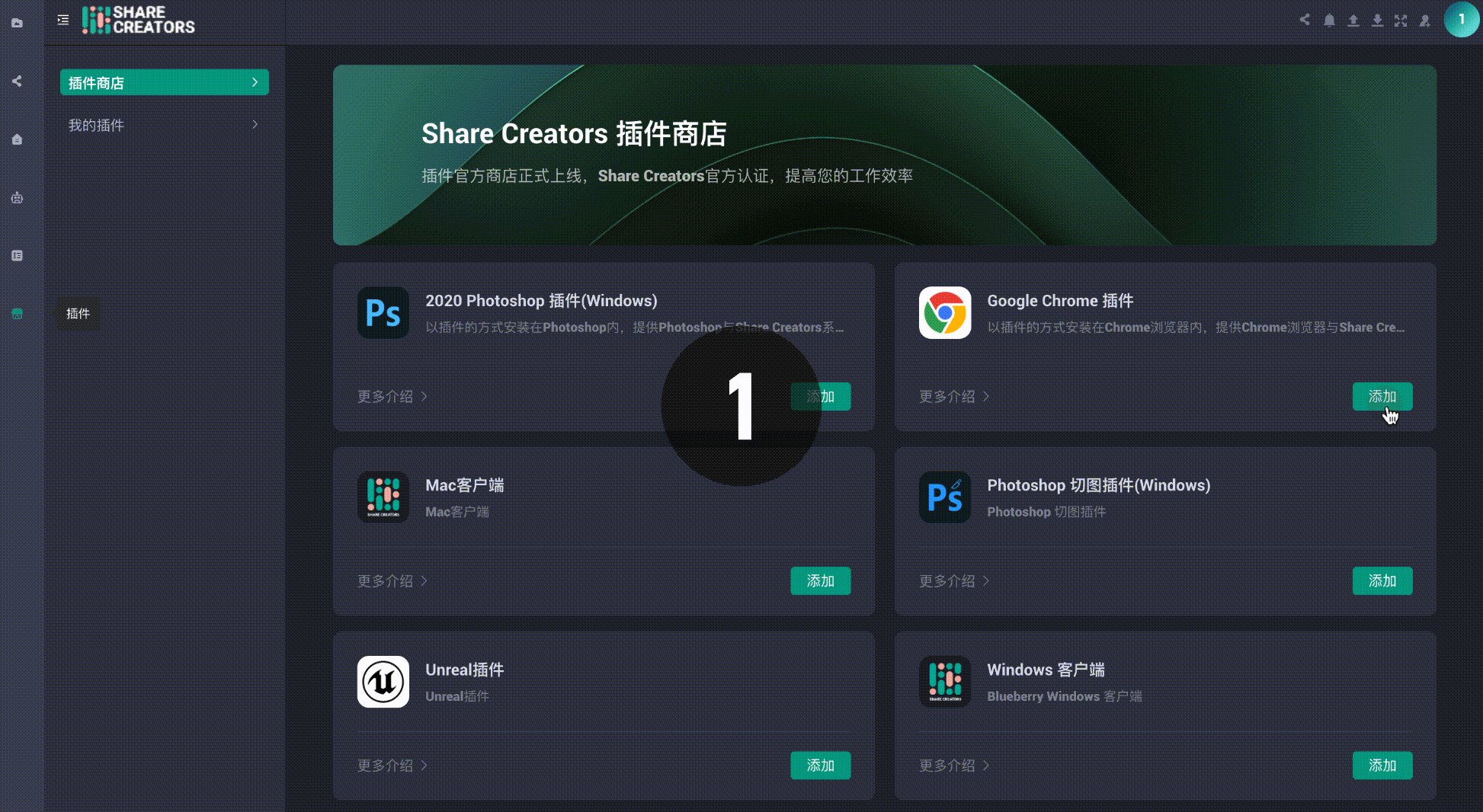
- 登录进入系统,点击左侧导航「插件商店」icon 进入页面,选择:所有插件⏩Google Chrome插件⏩点击“添加”。

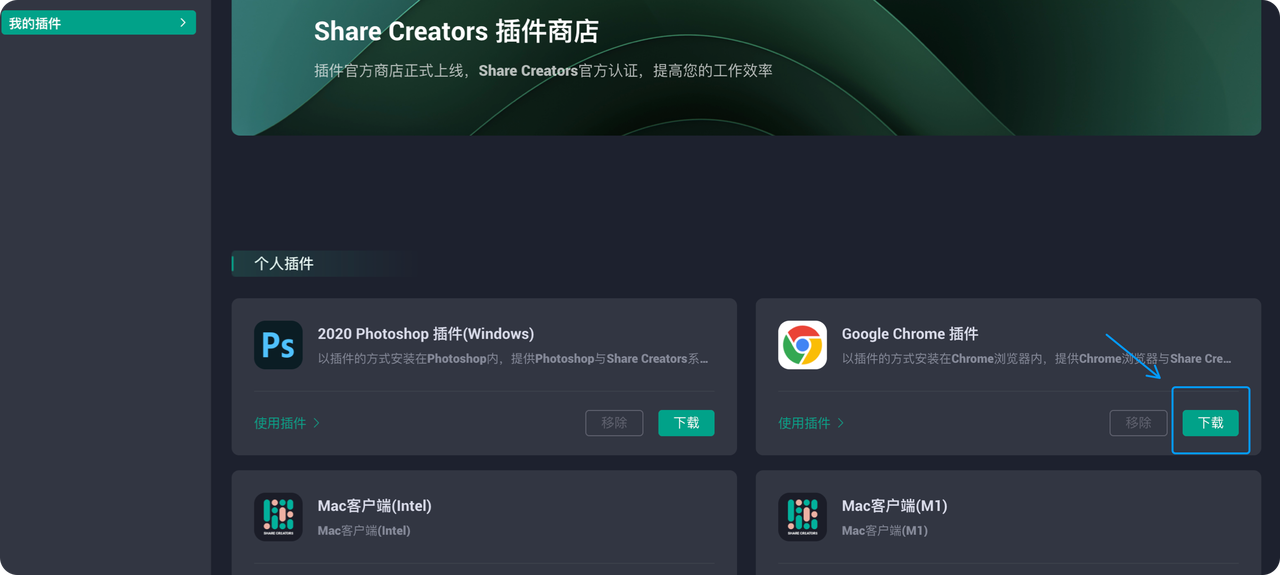
- 「我的插件」⏩ Google Chrome插件 ⏩ 点击“下载”。

- 下载完成后 ⏩ 进入文件夹 ⏩ 解压。
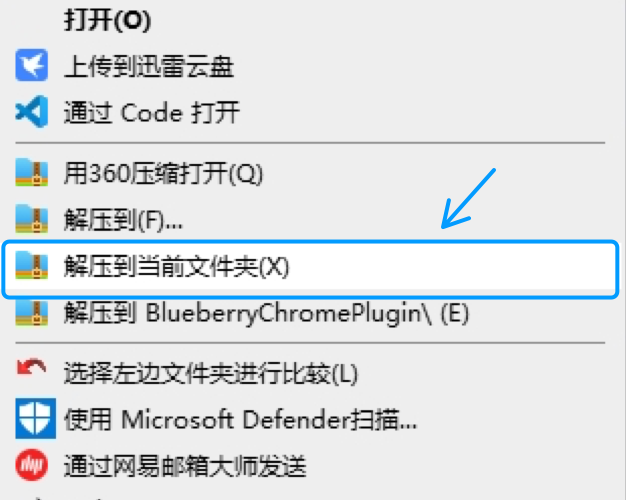
解压方法1: 右键压缩包-打开菜单-选择【解压到当前文件夹】✨win客户端解压需要注意以下几点:

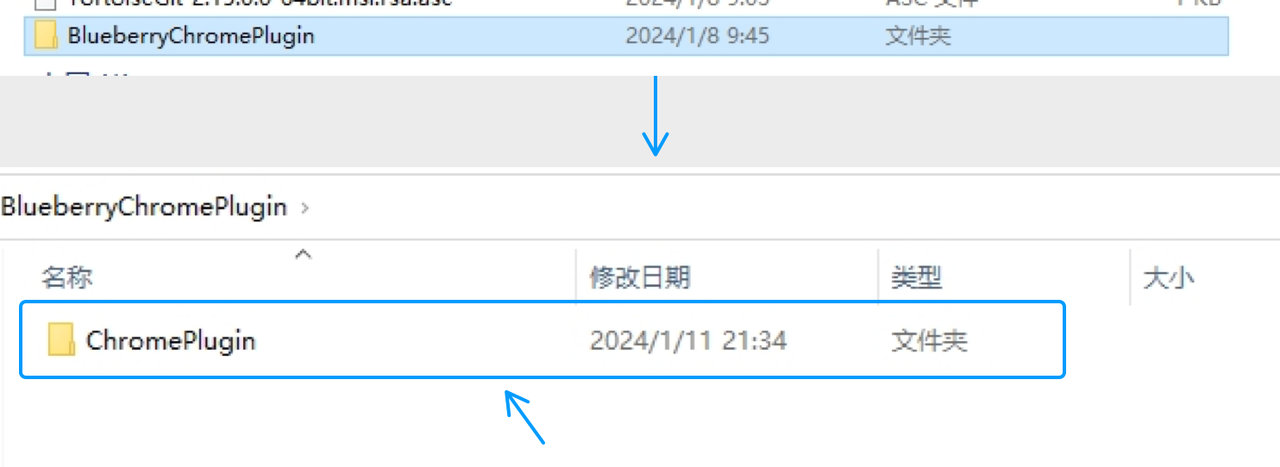
解压方法2: 双击压缩包-解压后-依次选择目录-文件夹为【ChromePlugin】

- 打开Google Chrome浏览器 ⏩ 更多工具 ⏩ 扩展程序;将解压的文件夹拖入拓展程序界面。

- Google Chrome浏览器右上角 ⏩ 点击扩展程序 ⏩ 选择ShareCreatorsPlugin ⏩ 点击“固定”。
- 完成以上步骤后,点击右上角插件图标,然后登录有效账号填入插件相应key即可使用(key值的获取详见后面步骤)。
如何使用:
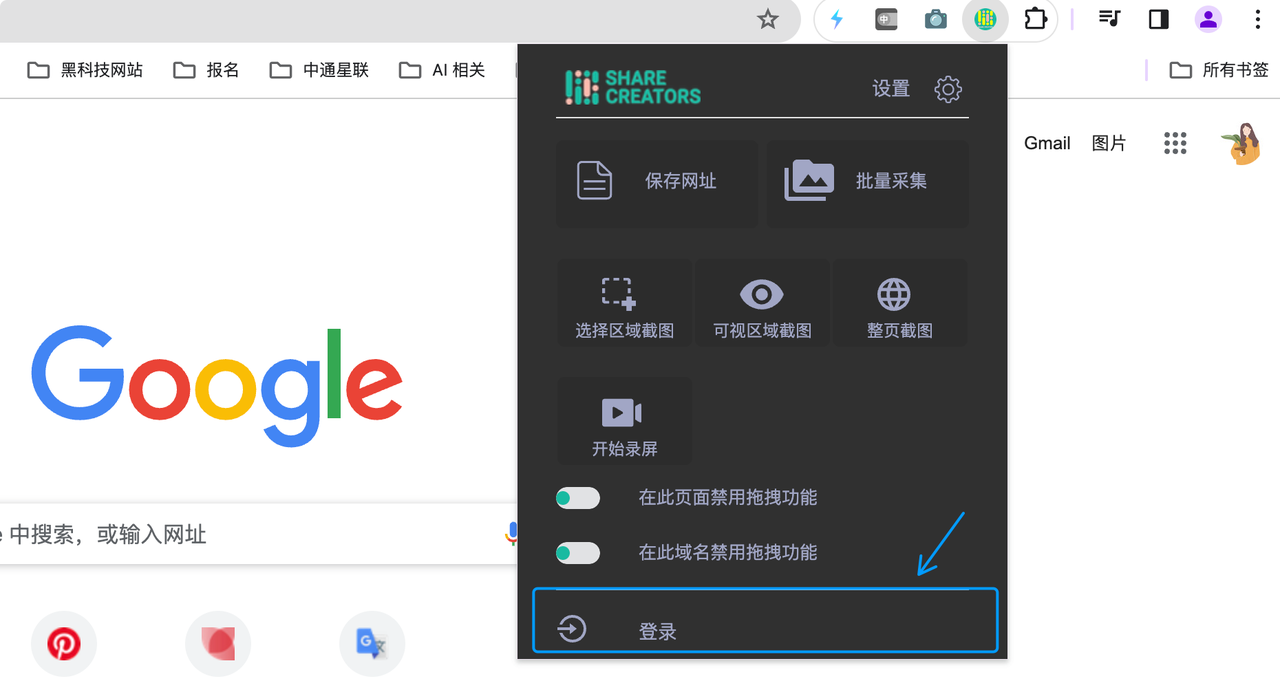
点击右上角插件图标⏩ 点击登陆;
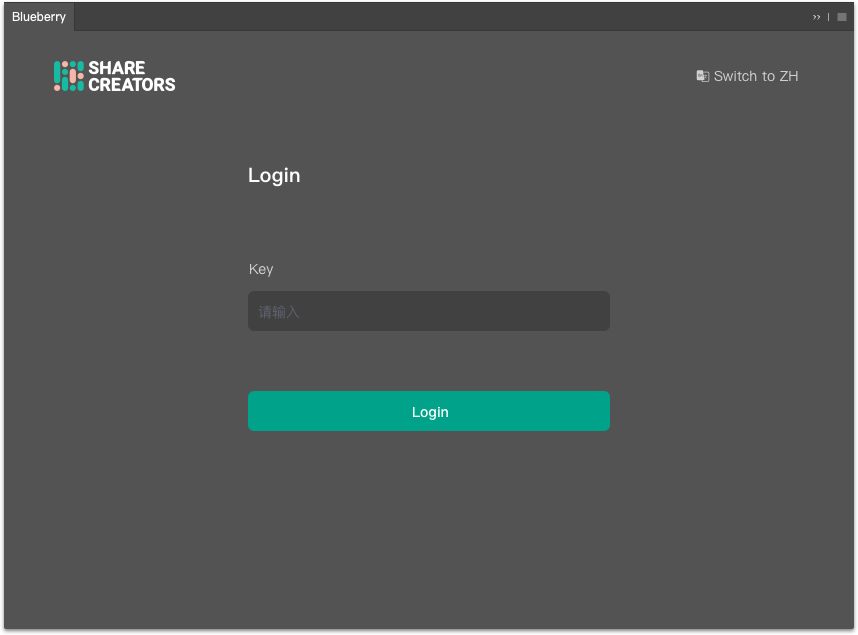
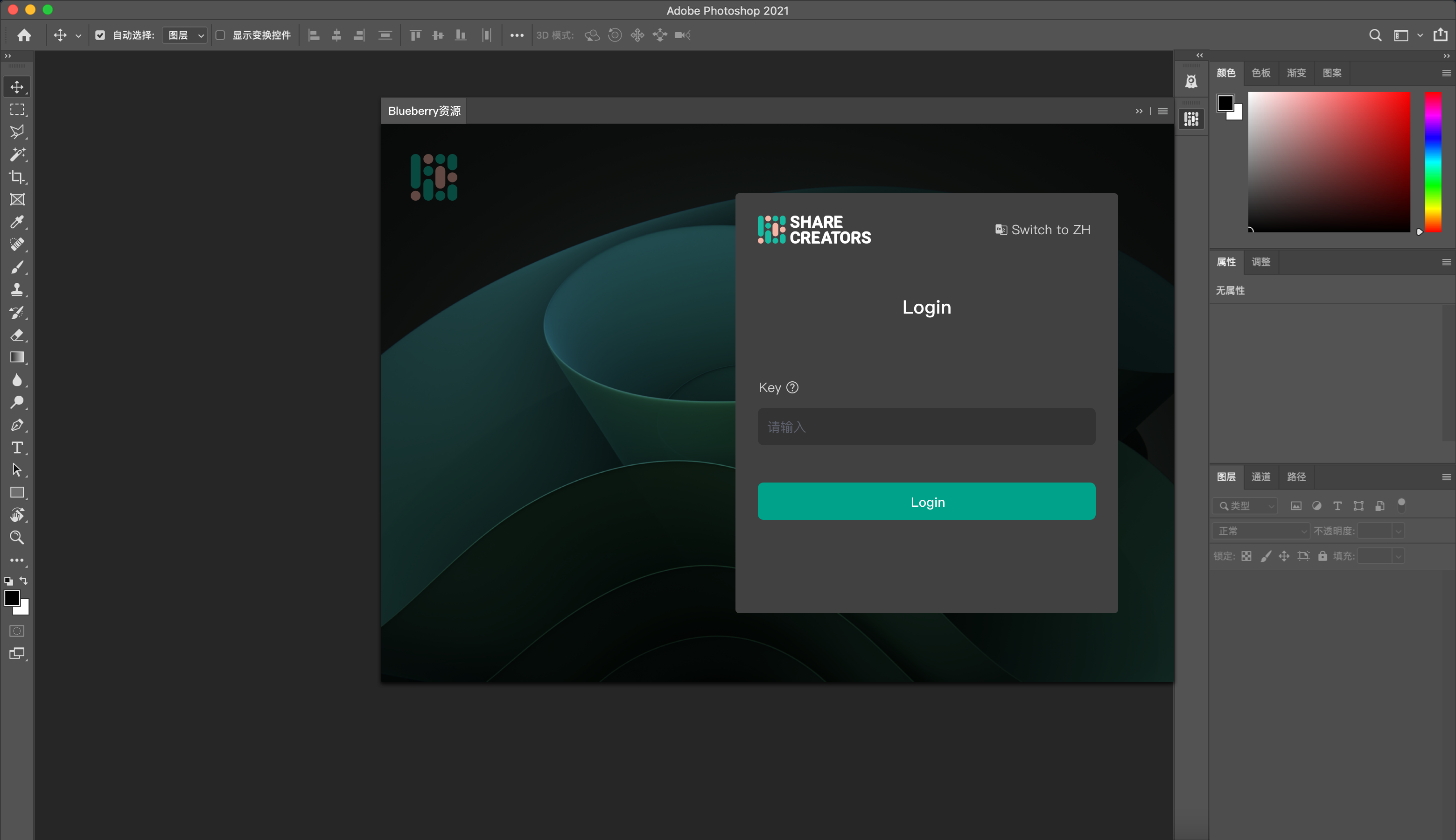
 登录有效账号填入插件相应key即可使用
登录有效账号填入插件相应key即可使用

插件key的获取:
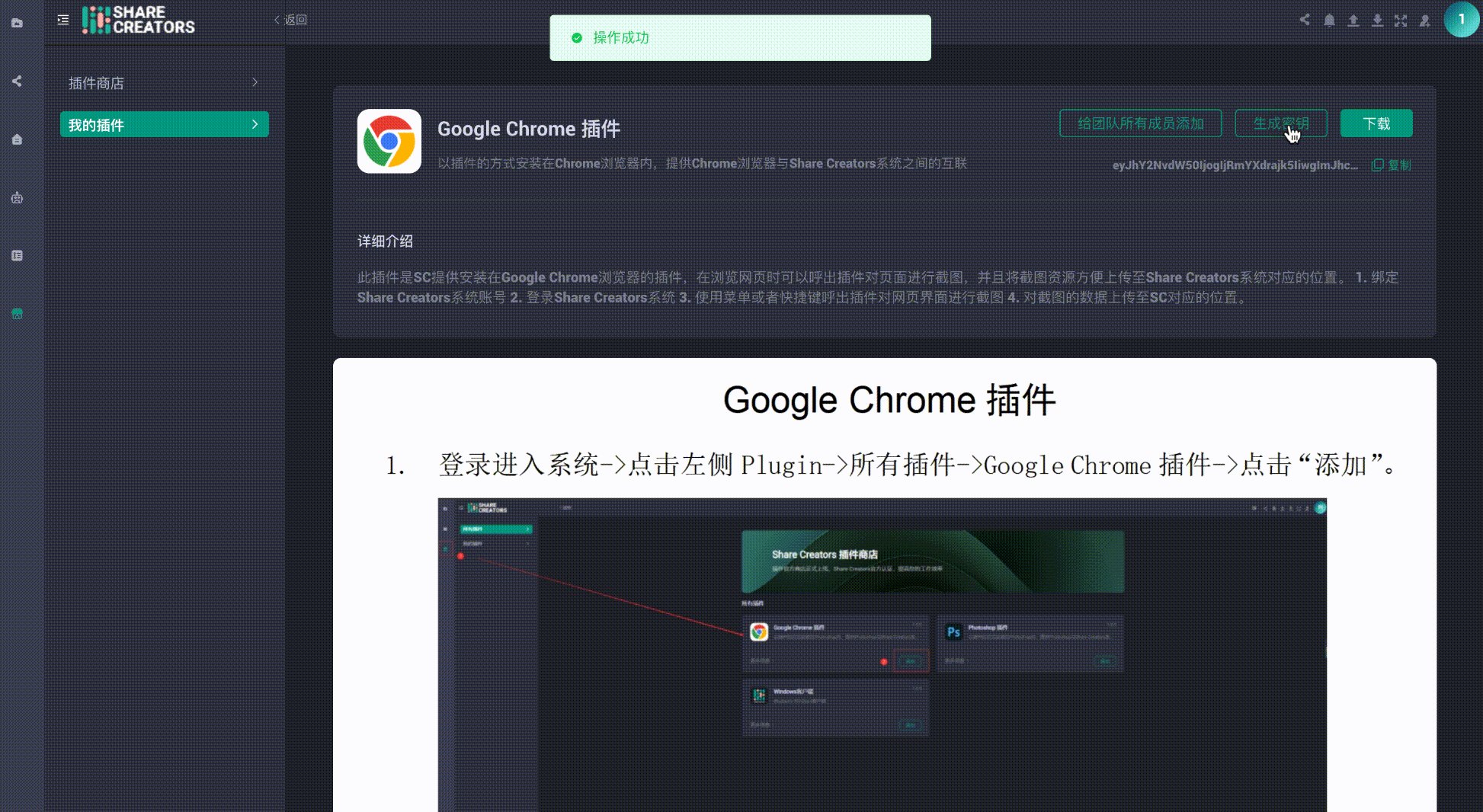
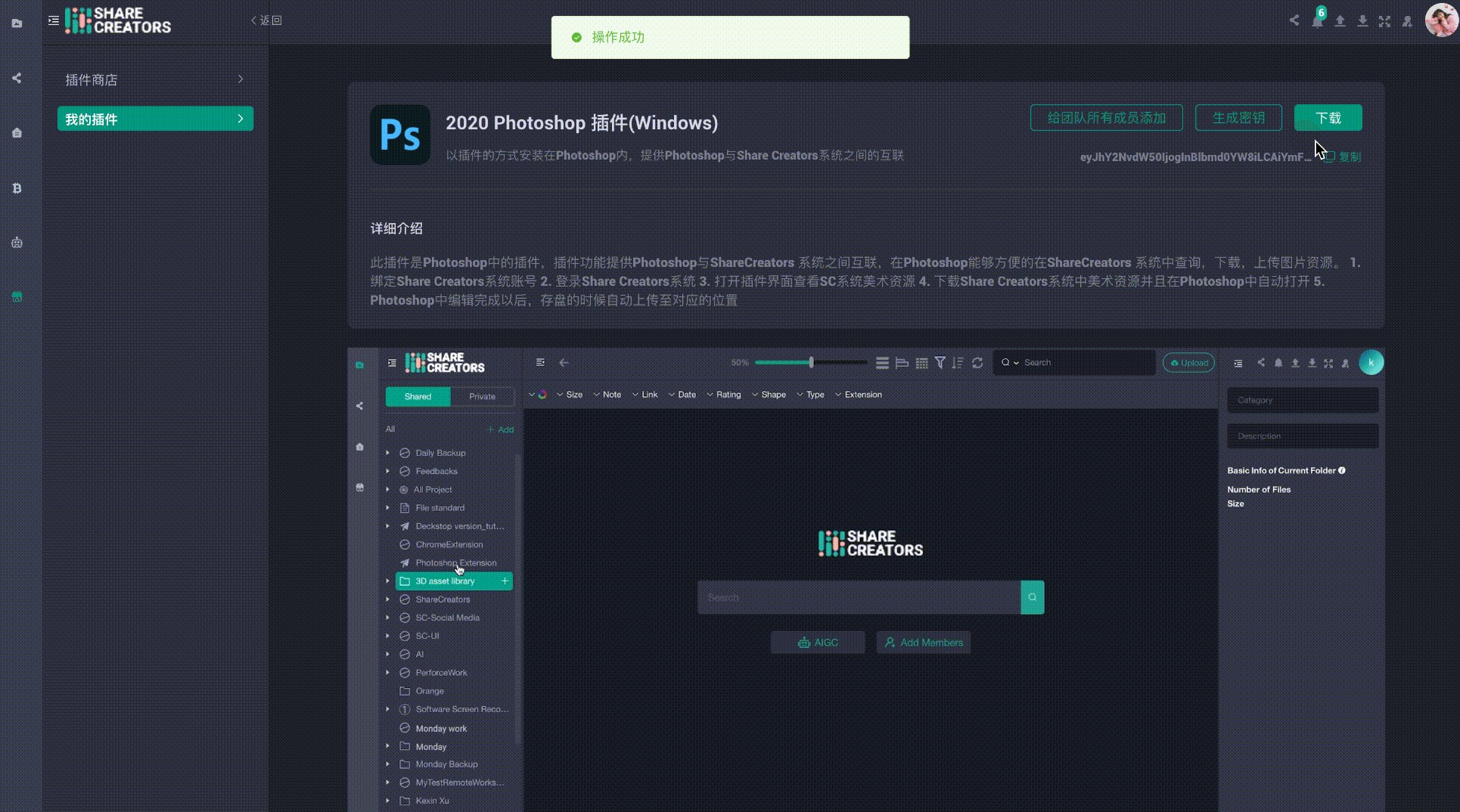
- 「我的插件」点击“使用插件”;进入插件详情,点击“生成密钥”,复制到粘贴板

🧡PS 资源 插件(win版)
安装步骤
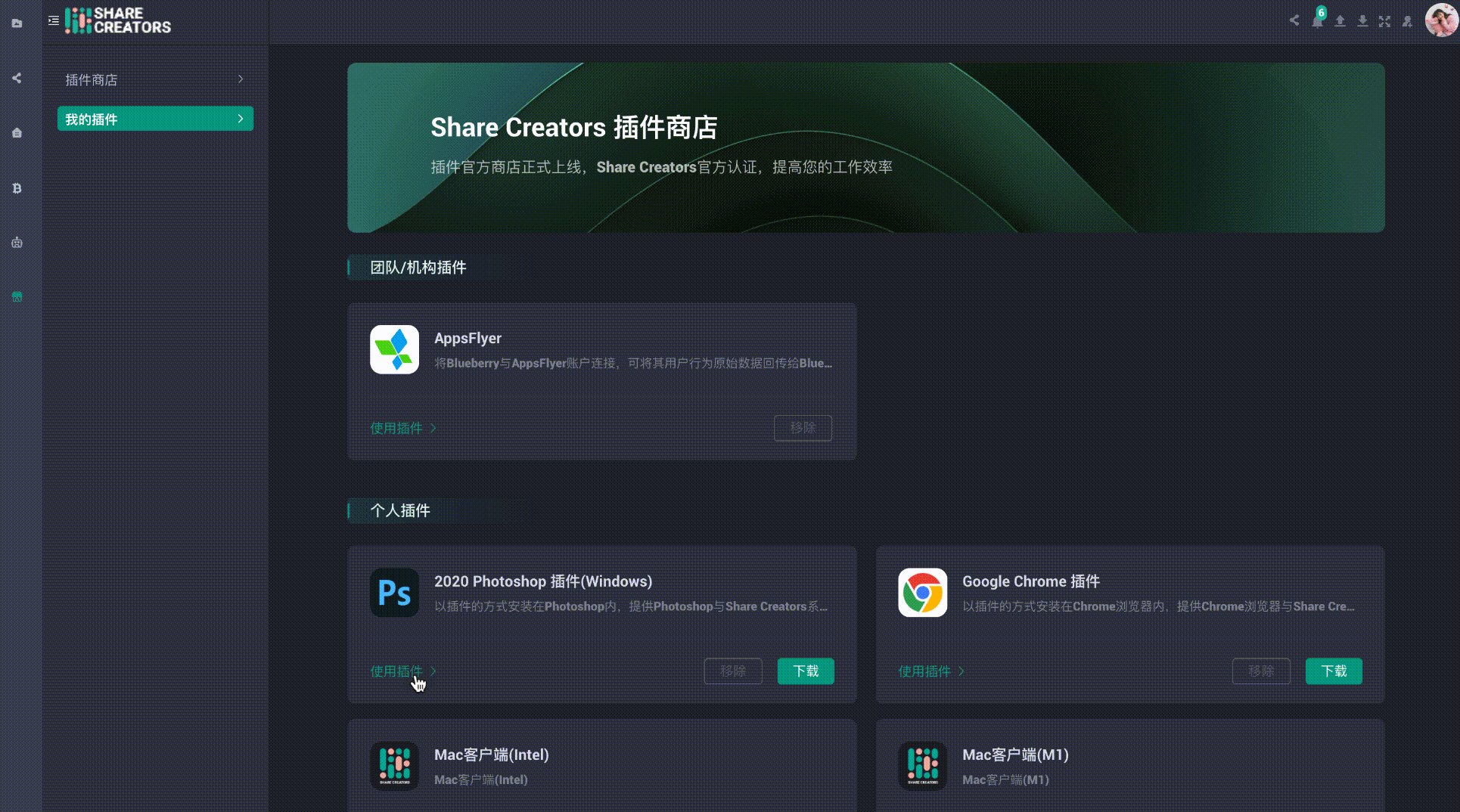
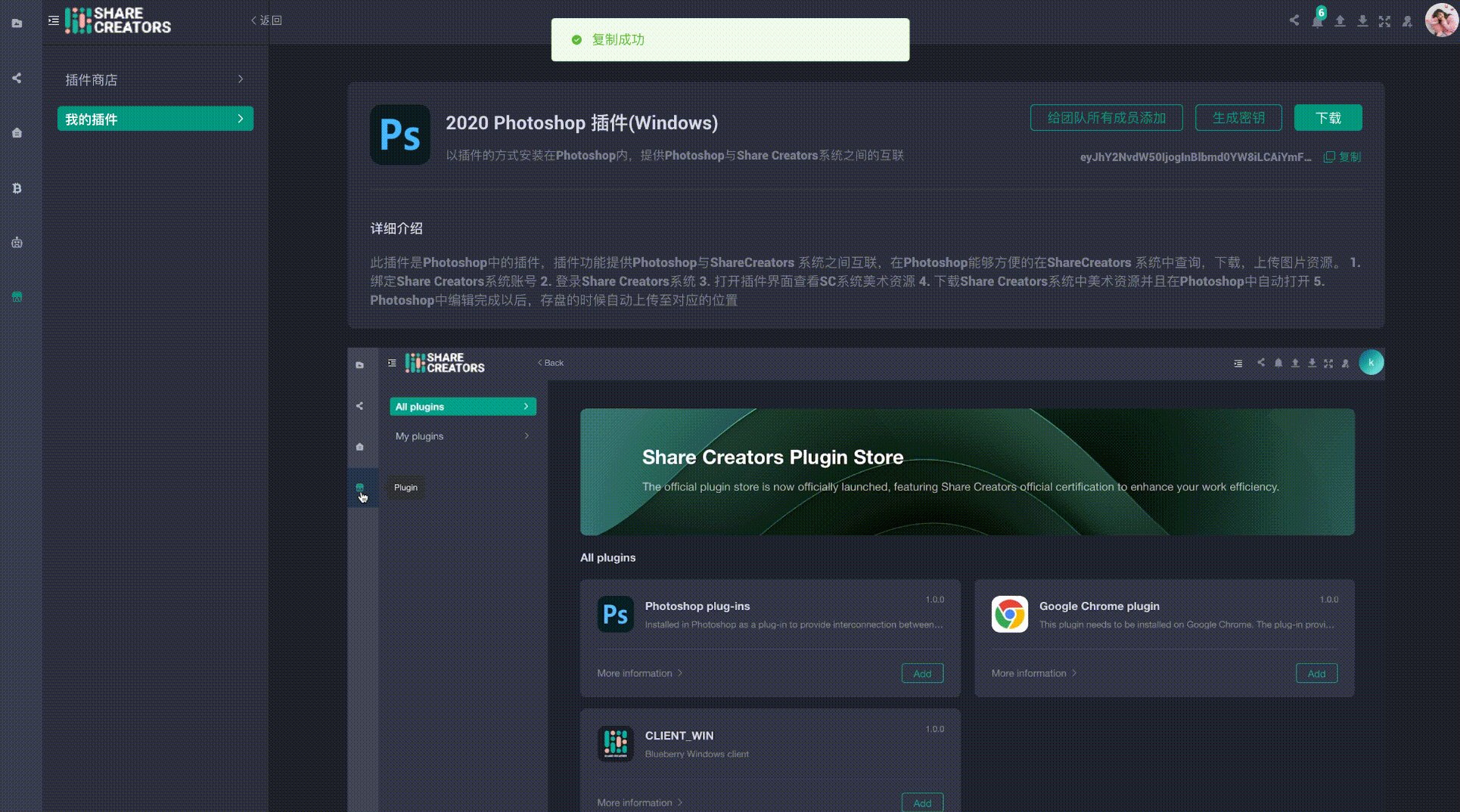
- 登录进入系统,点击左侧导航「插件商店」icon 进入页面,选择:所有插件⏩Photoshop插件⏩点击“添加”。
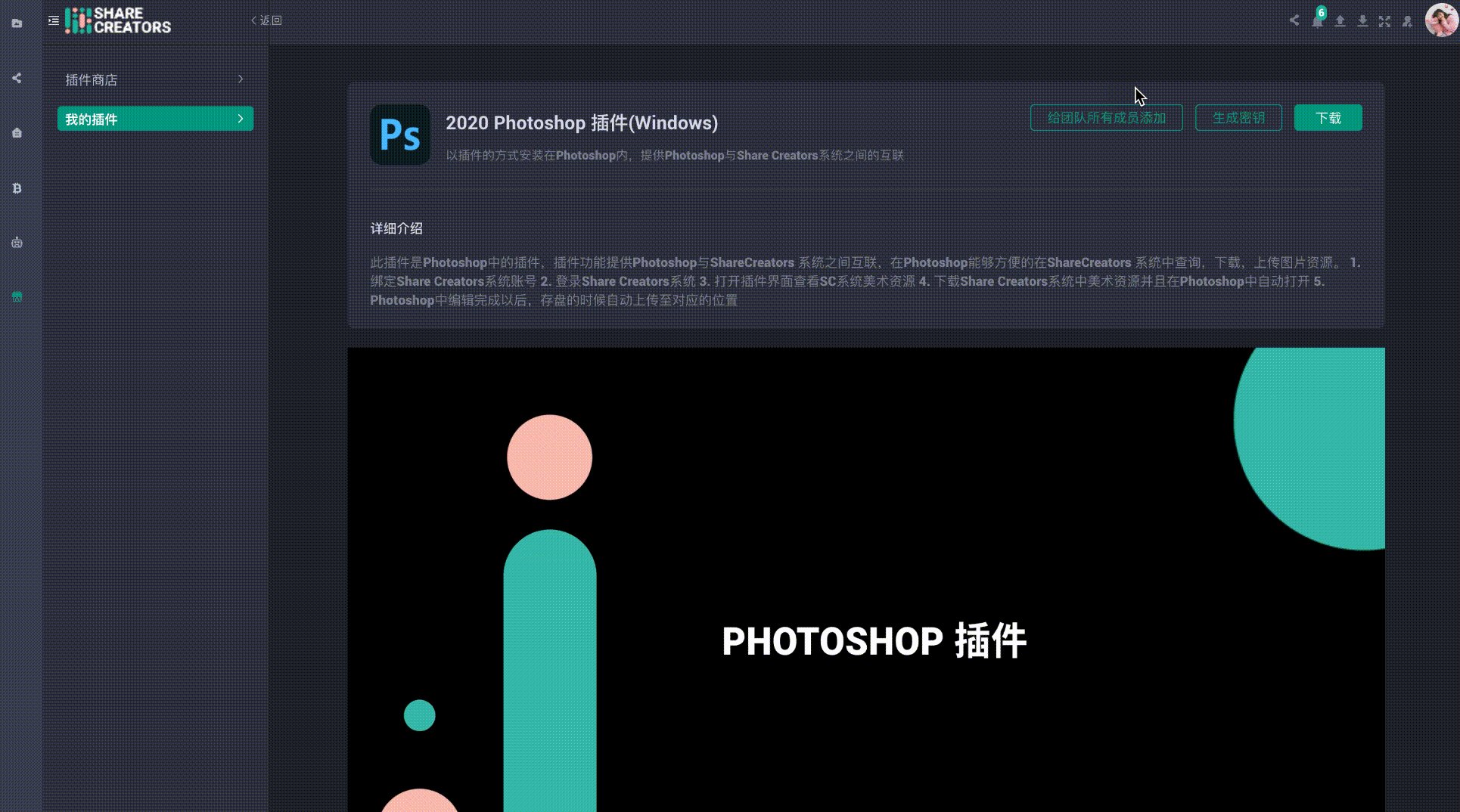
- 「我的插件」⏩ Photoshop插件 ⏩ 点击“下载”。
- 下载完成后 ⏩ 进入文件夹 ⏩ 解压。
- 解压后将解压资源路径“OrangePsAssetPlugin\ORANGE_PLUGIN_WIN”中的“orange-asset-plugin”文件夹拷贝到Photoshop软件安装目录中的“Required\CEP\extensions”目录内(没有的话手动创建)。
- 进入解压资源路径“OrangePsAssetPlugin\安装教程for破解版ps”,选中“开启ps扩展开发者模式.reg”文件,右键点击合并(开启开发模式)。
- 重启Photoshop
如何使用:
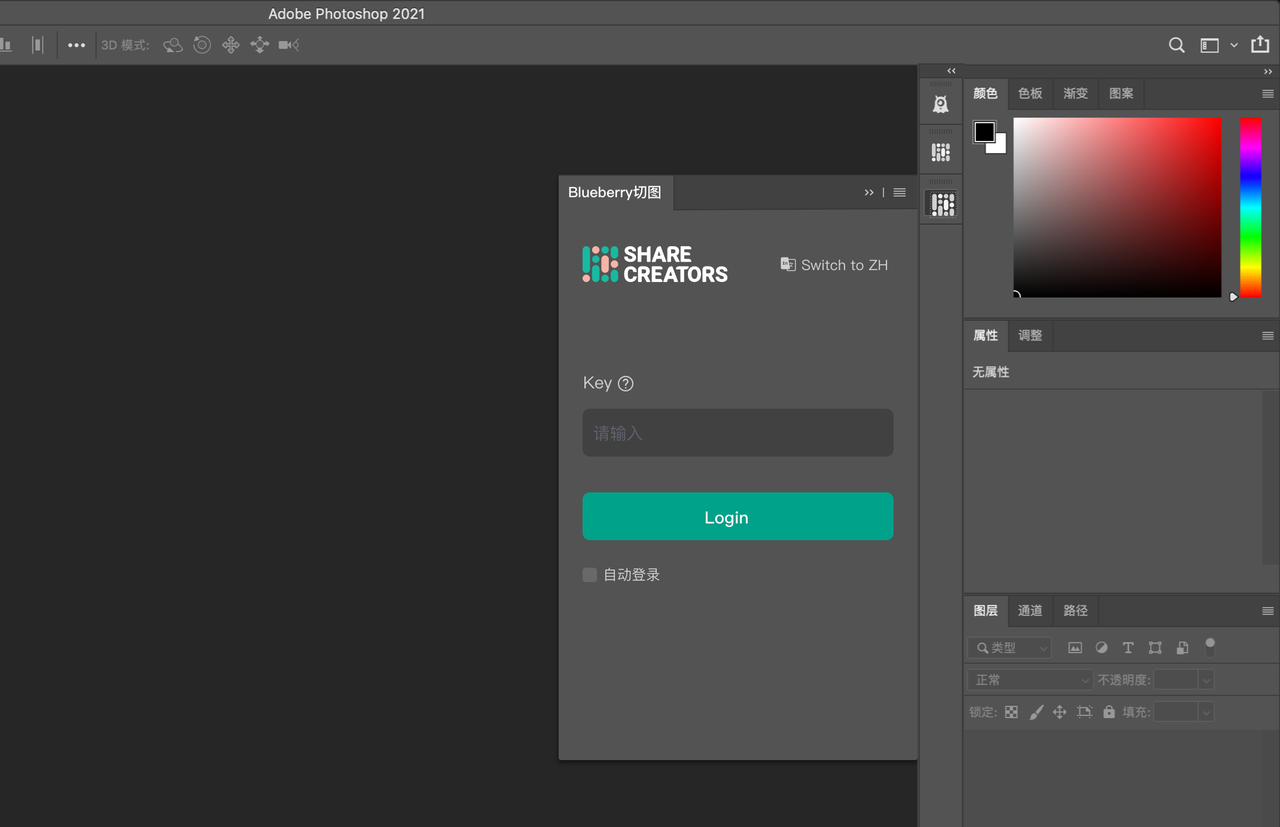
- 重启Photoshop ⏩ 新建一个文件⏩ 点击窗口 ⏩ 扩展功能 ⏩ blueberry Assets,插件成功运行,使用密钥登录Photoshop插件

插件key的获取:
「我的插件」点击“使用插件”;进入插件详情,点击“生成密钥”,复制到粘贴板

💛PS 切图 插件(win版)
安装步骤
- 登录进入系统,点击左侧导航「插件商店」icon 进入页面,选择:所有插件⏩Photoshop 切图插件(win版)⏩点击“添加”。
- 「我的插件」⏩ Photoshop插件 ⏩ 点击“下载”。
- 下载完成后 ⏩ 进入文件夹 ⏩ 解压。
- 解压后将解压资源路径“OrangePsAssetPlugin\ORANGE_PLUGIN_WIN”中的“orange-asset-plugin”文件夹拷贝到Photoshop软件安装目录中的“Required\CEP\extensions”目录内(没有的话手动创建)。
- 进入解压资源路径“OrangePsAssetPlugin\安装教程for破解版ps”,选中“开启ps扩展开发者模式.reg”文件,右键点击合并(开启开发模式)。
- 重启Photoshop 如何使用:
- 重启Photoshop ⏩ 新建一个文件⏩ 点击窗口 ⏩ 扩展功能 ⏩ blueberry slicing,插件成功运行,使用密钥登录Photoshop插件

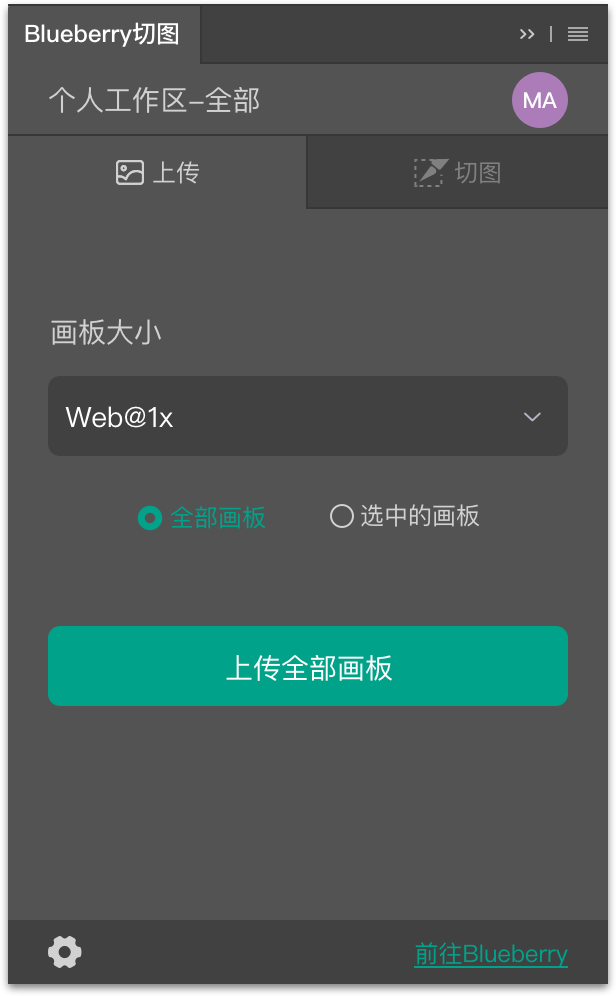
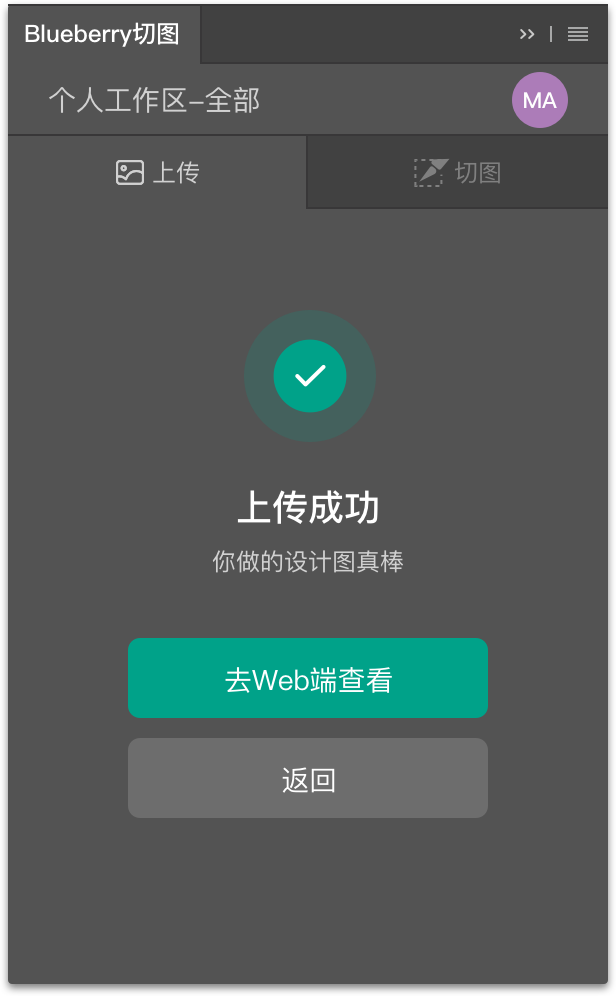
- 所在文件中,进行切图后,可上传至blueberry系统
 )
)
 )
)
 )
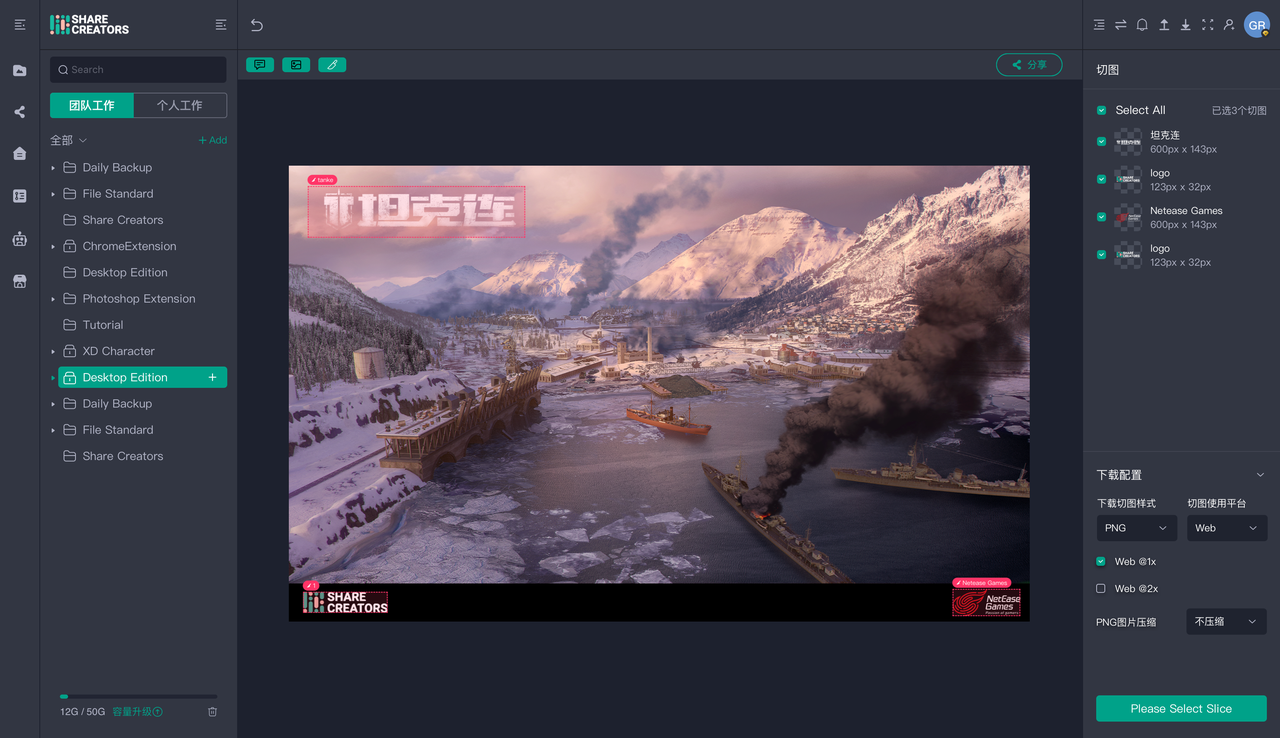
) - 去web端查看切图及标注
 )
)💜预览-figma上传预览
💙飞书任务管理
💙Unreal插件
安装步骤
- 登录进入系统,点击左侧导航「插件商店」icon 进入页面,选择:所有插件⏩Unreal插件⏩点击“添加”。
- 「我的插件」⏩ Unreal插件 ⏩ 点击“下载”。
- 下载完成后 ⏩ 进入文件夹 ⏩ 解压。
- 解压后将文件夹拷贝到unreal安装目录下的指定文件夹下(\UE_5.1\Engine\Plugins\Developer)
- 打开UE软件,创建或打开已有项目,进入主程序界面,点击 编辑->插件,搜索栏输入web b找到Web Browser,勾选上重启。
- 设置访问地址,点击右下角源码管理,点击变更源码管理设置。
- 在源码管理登录中,提供方选择Orange。Repository web设置要访问的地址,请注意正确的访问地址,注意自己的账户能访问对应的地址,注意所属的组织机构是否正确。WorkingCopy Root 设置有效的本地磁盘路径。
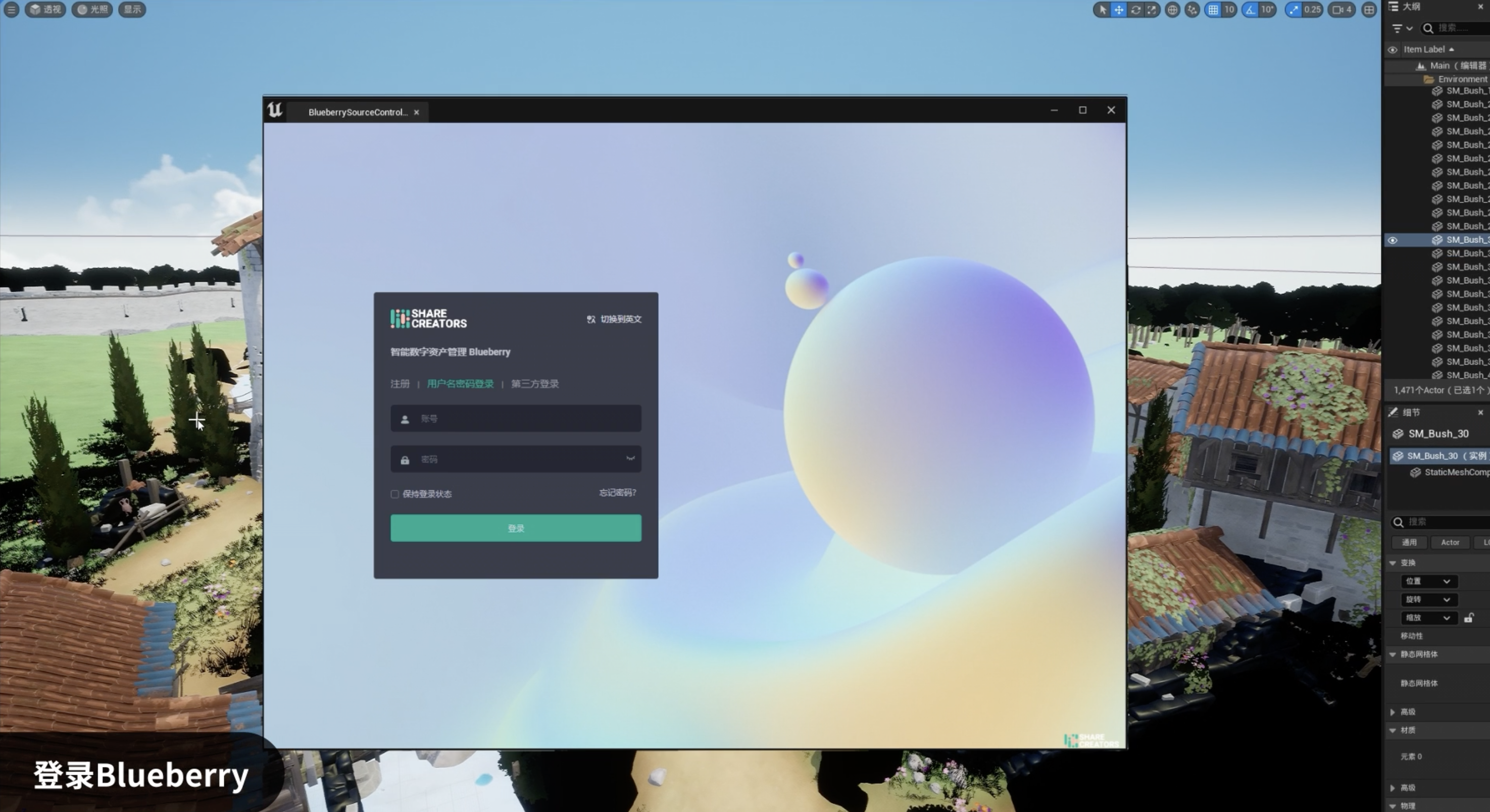
- 进入资源主界面,UE主界面点击窗口,选择OrangeSourceControlTab,进入系统登录页面。
如何使用
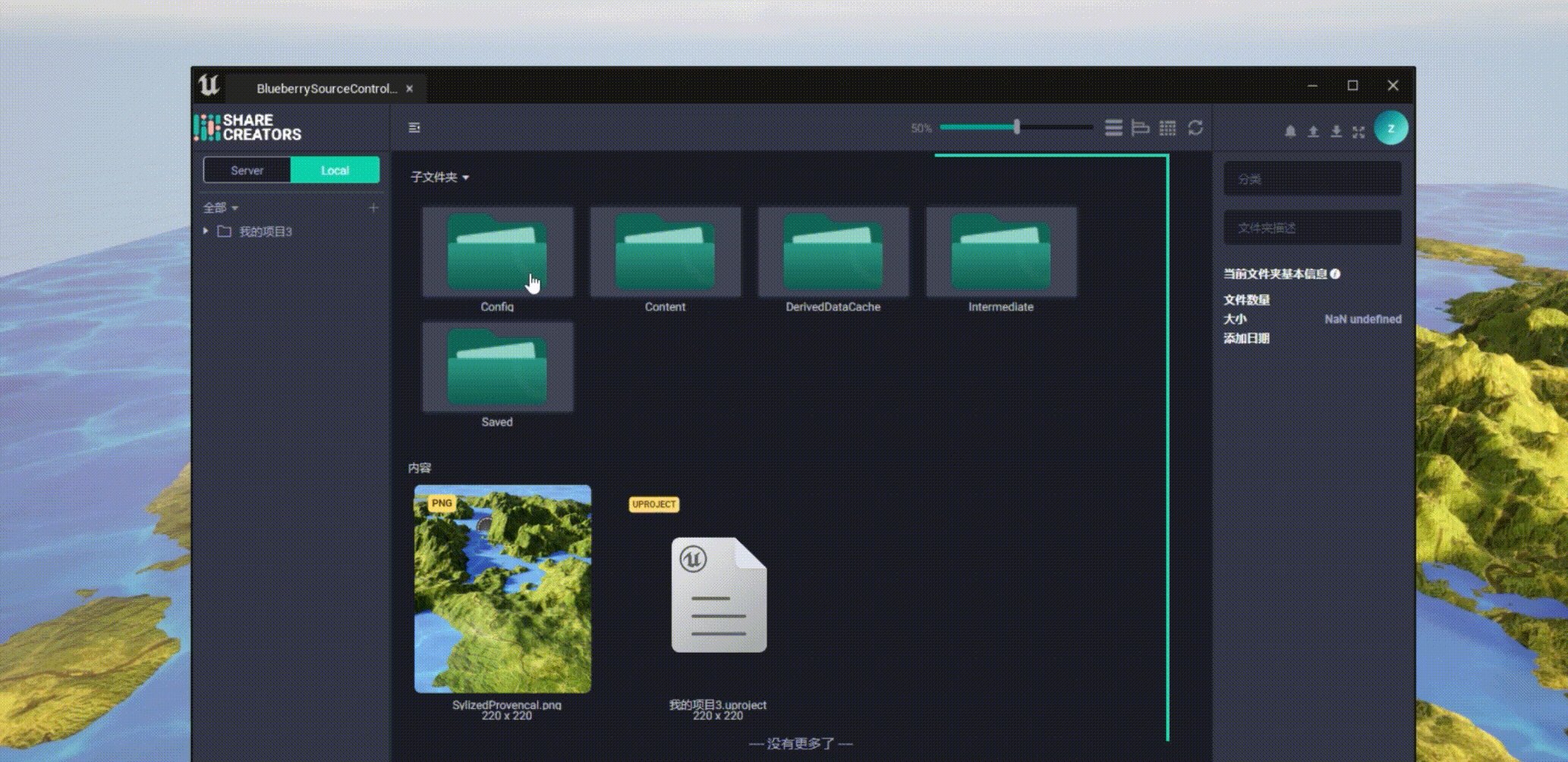
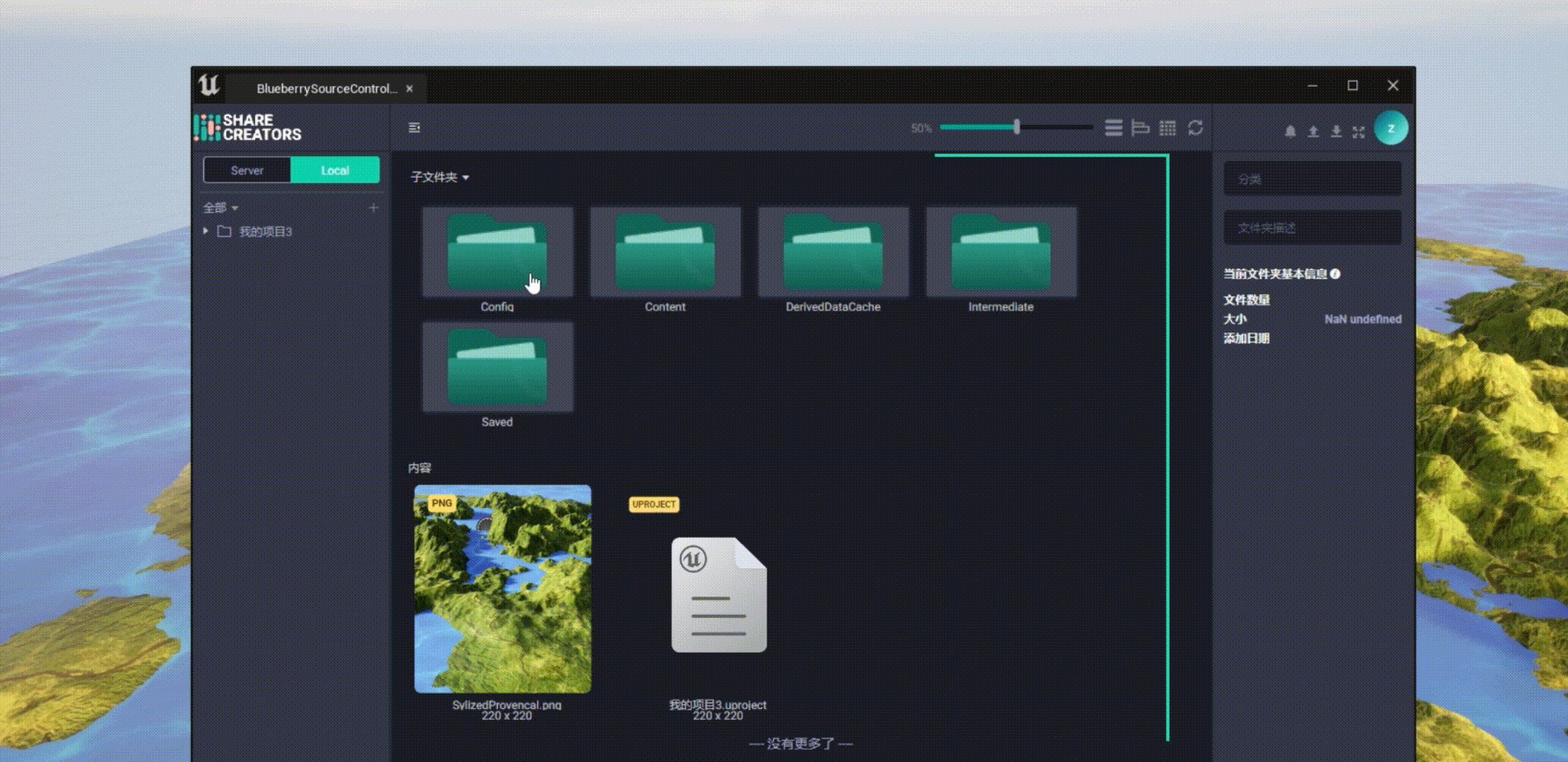
- 启动Unreal ⏩ 点击“窗口” ⏩ 选择OrangeSourceControlTab ⏩ 进入系统登录页面
- 使用账号和密码登录

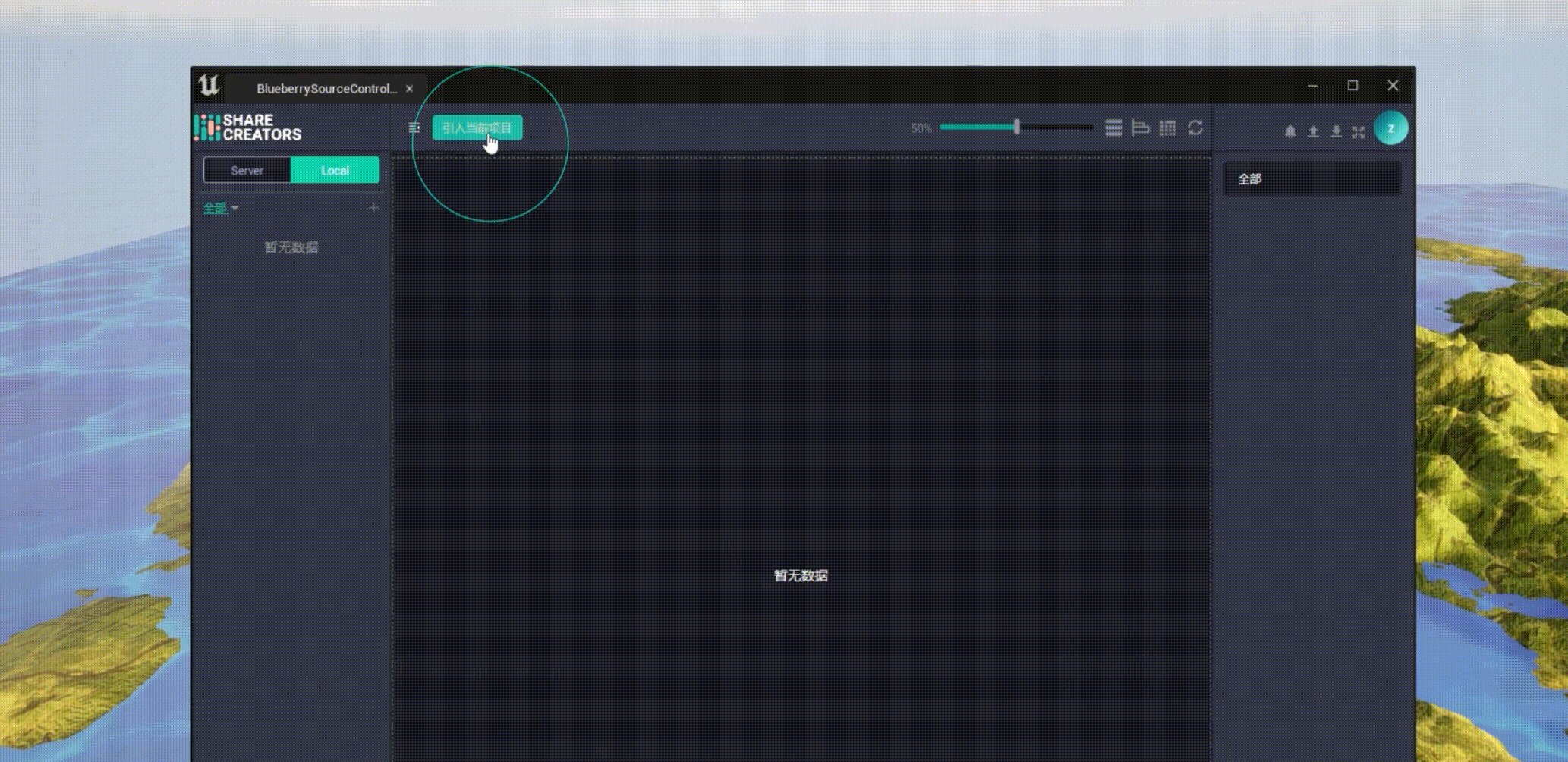
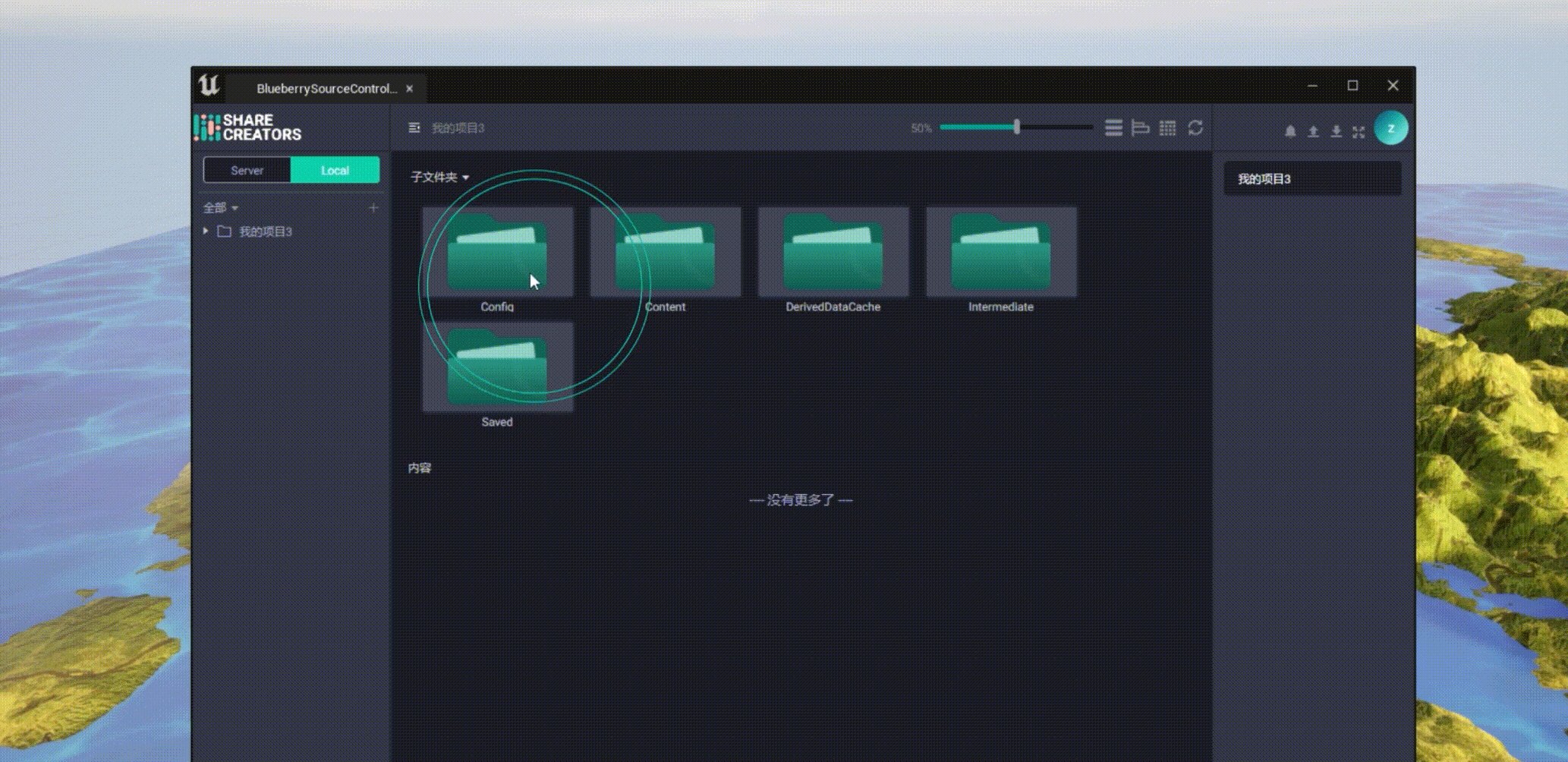
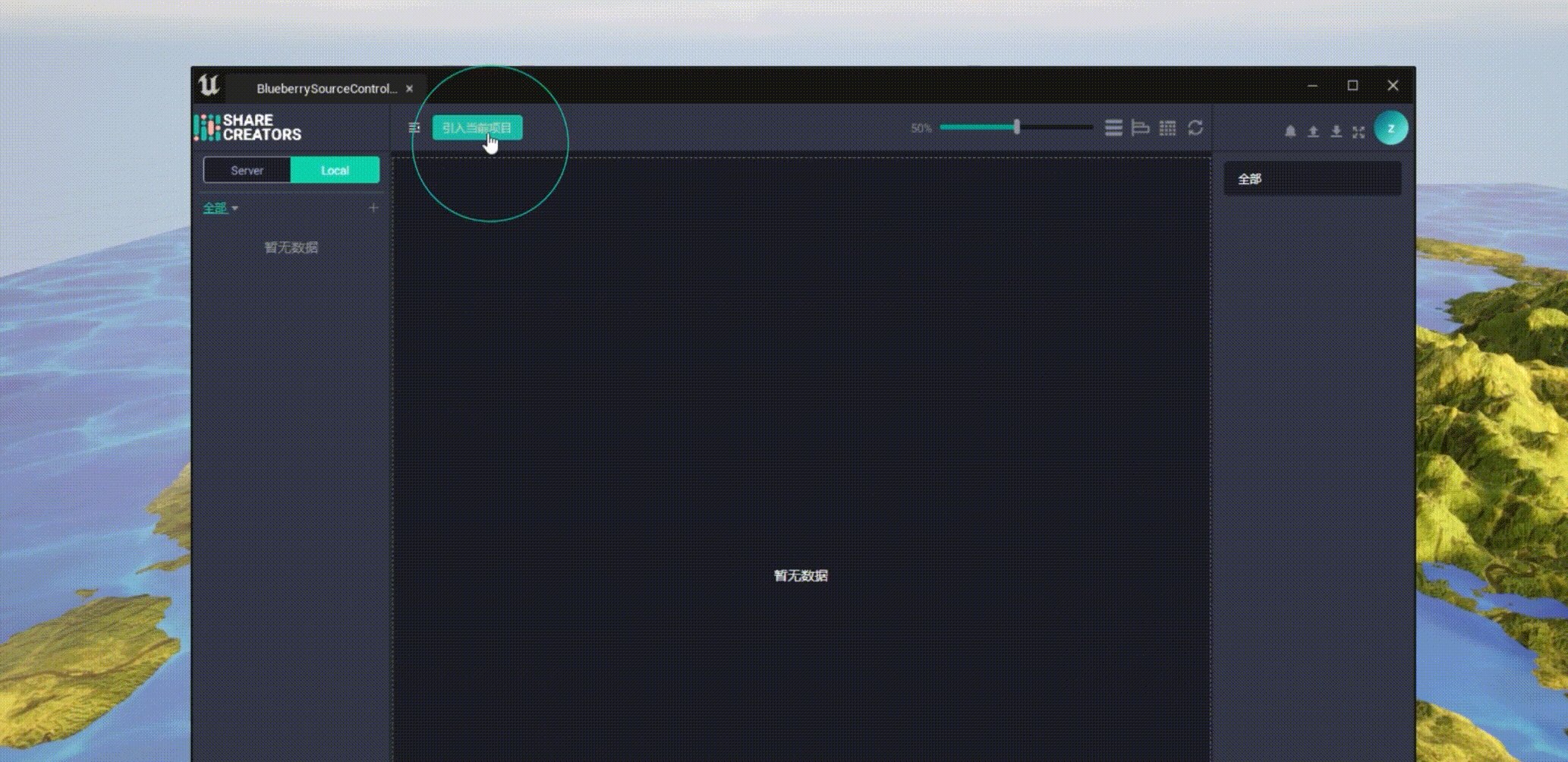
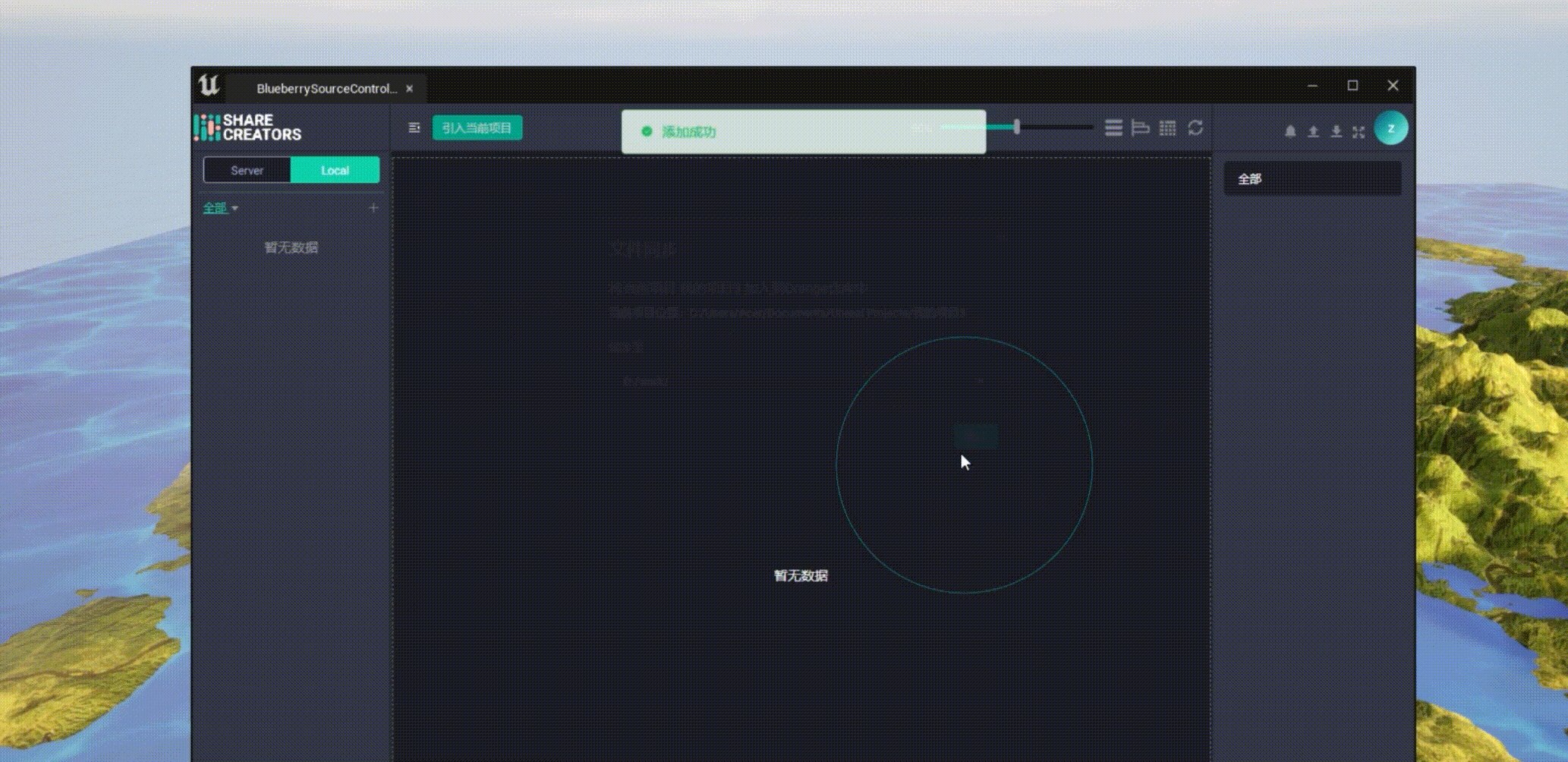
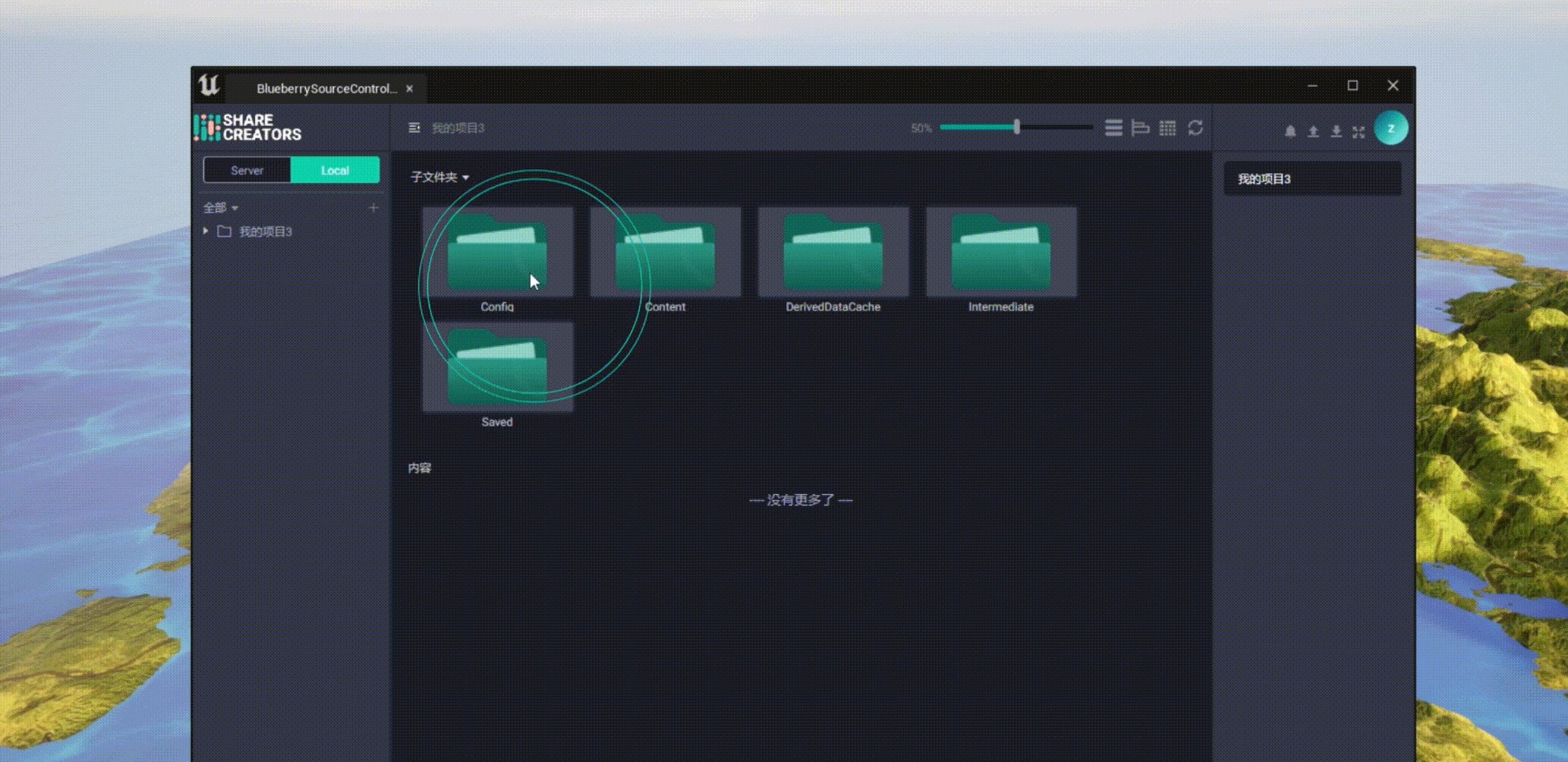
- 将Unreal项目导入到本地个人工作区

- 将项目上传到团队工作区

实际使用操作录屏
💚Appflyer插件
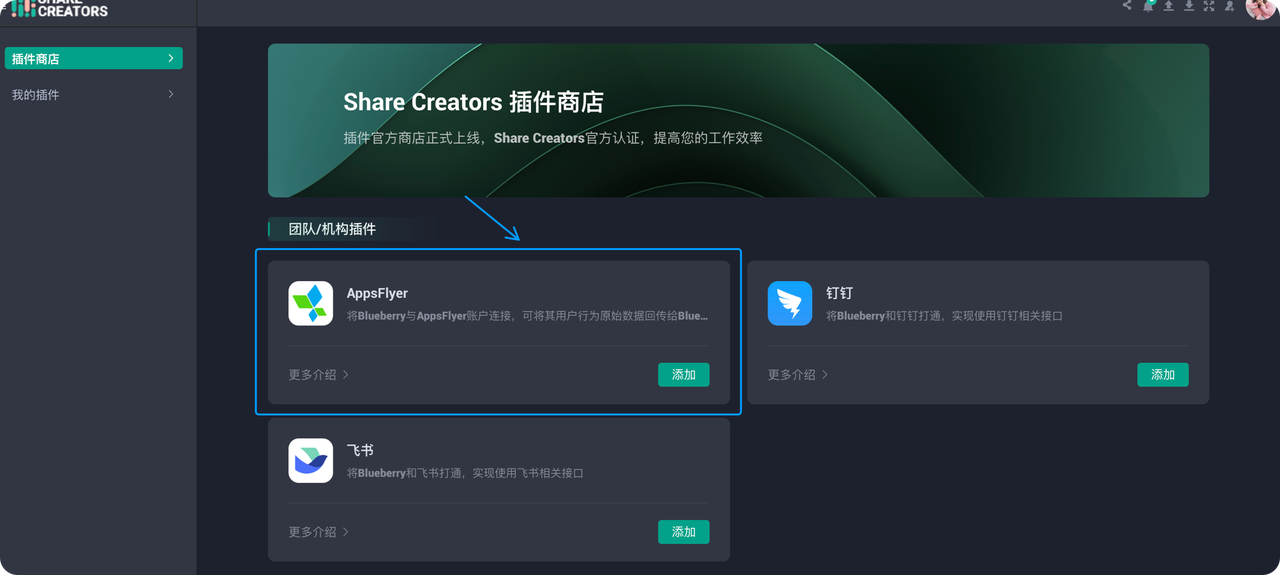
添加Aflsppyer 登录进入系统,点击左侧导航「插件商店」icon 进入页面,选择:所有插件⏩ Appsflyer ⏩ 点击“添加”。
 如何使用
如何使用
- 「我的插件」⏩ 团队/机构插件 ⏩ Appsflye ⏩ 点击“使用插件”。

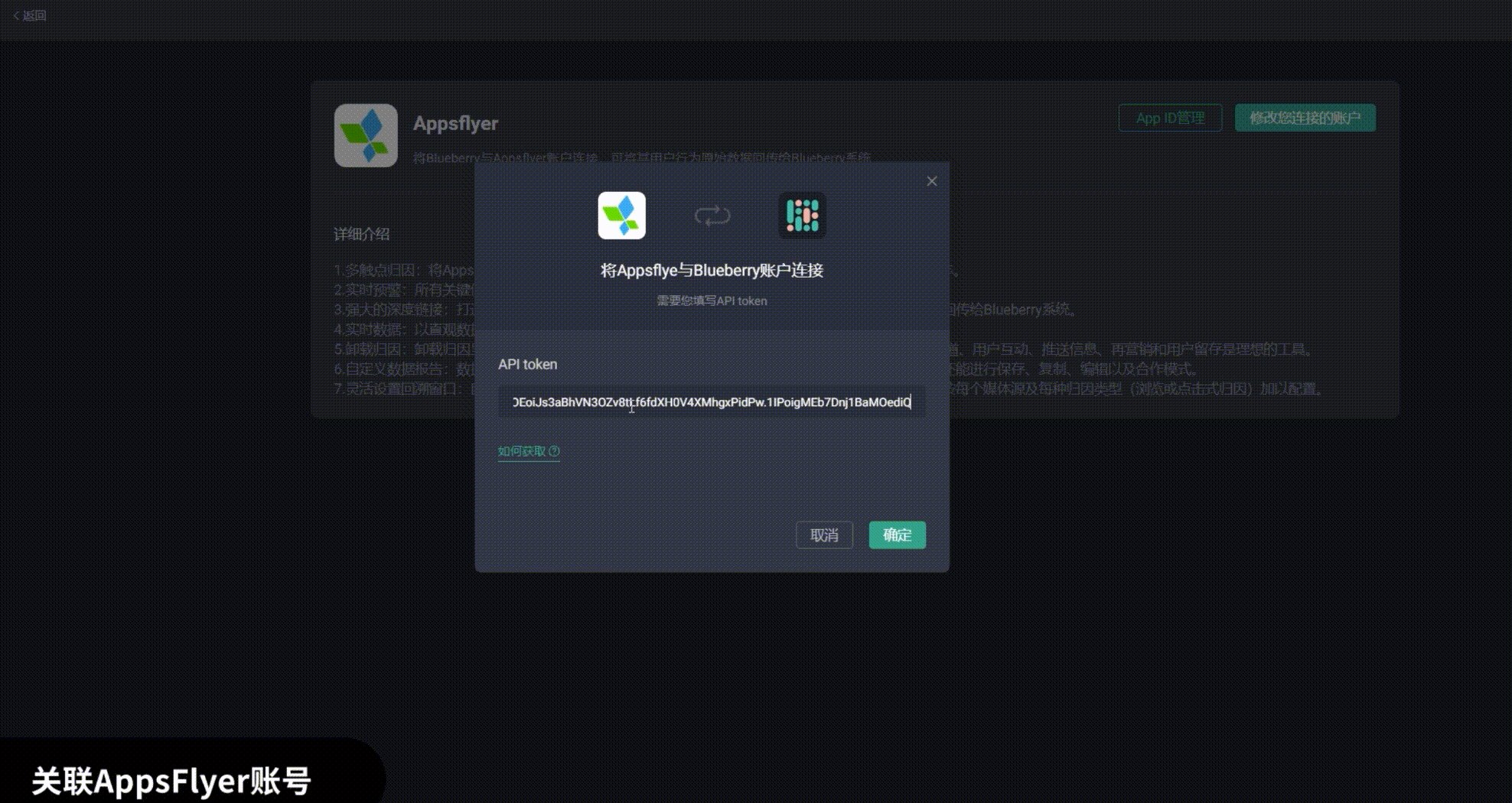
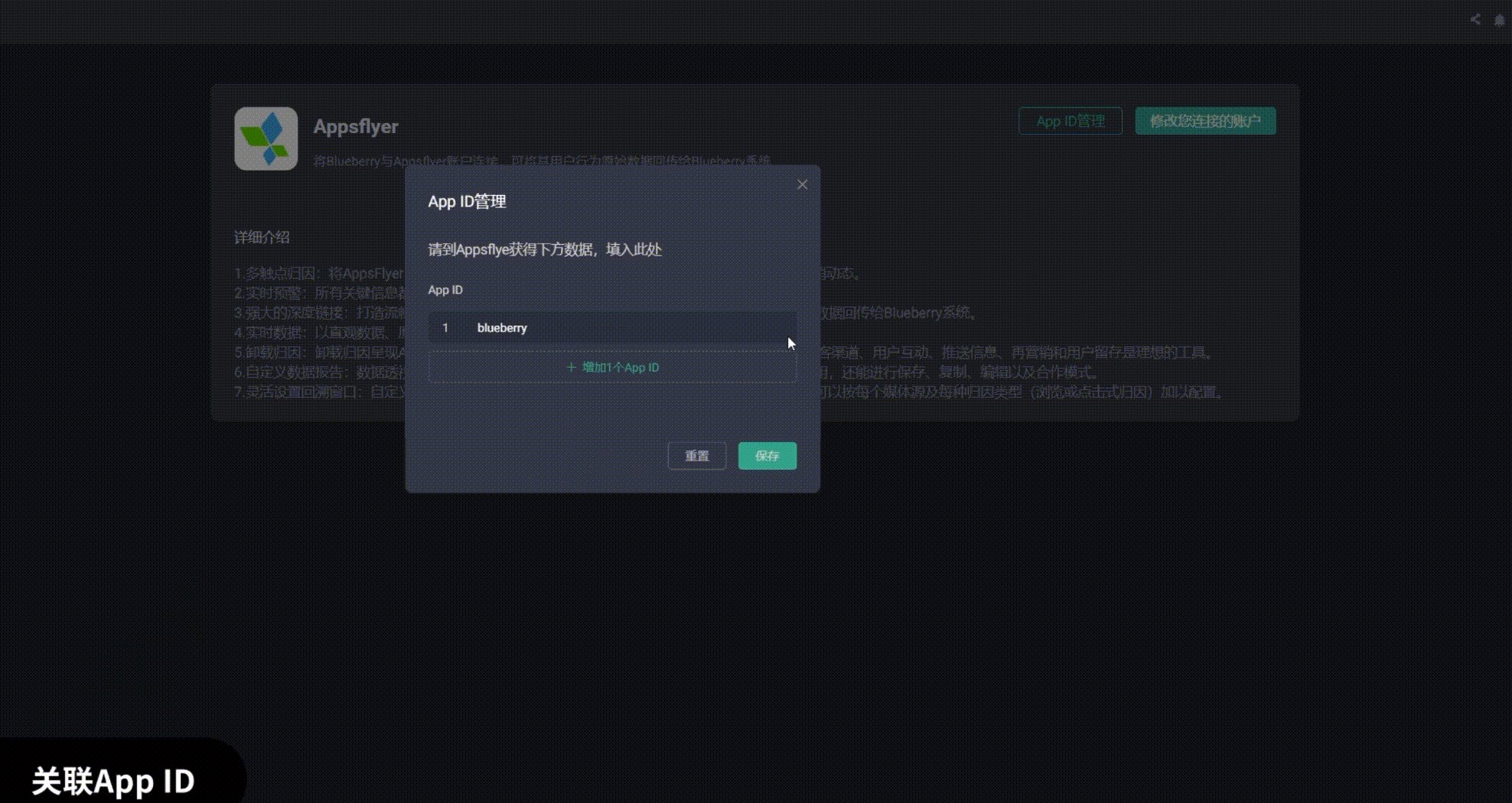
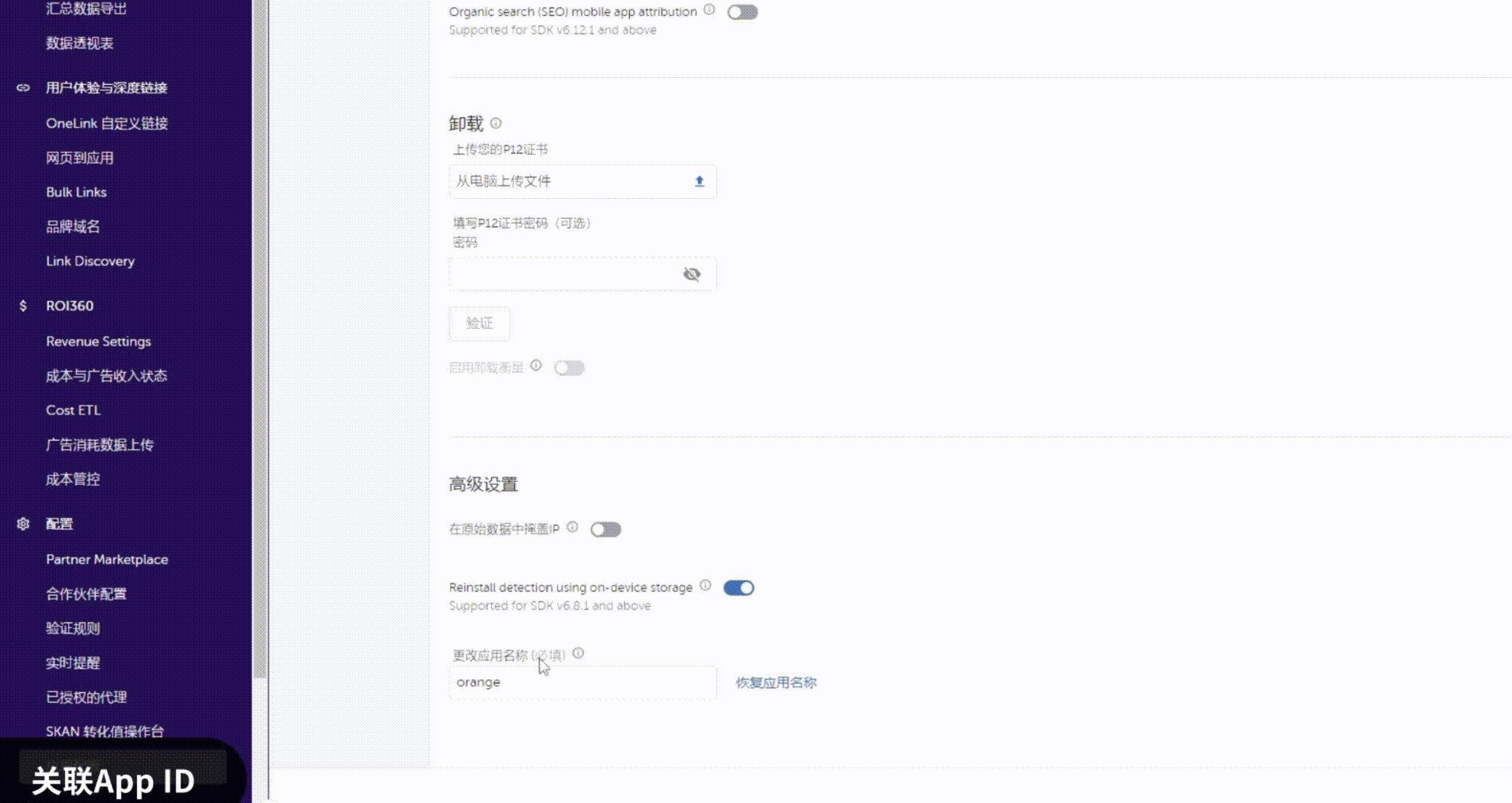
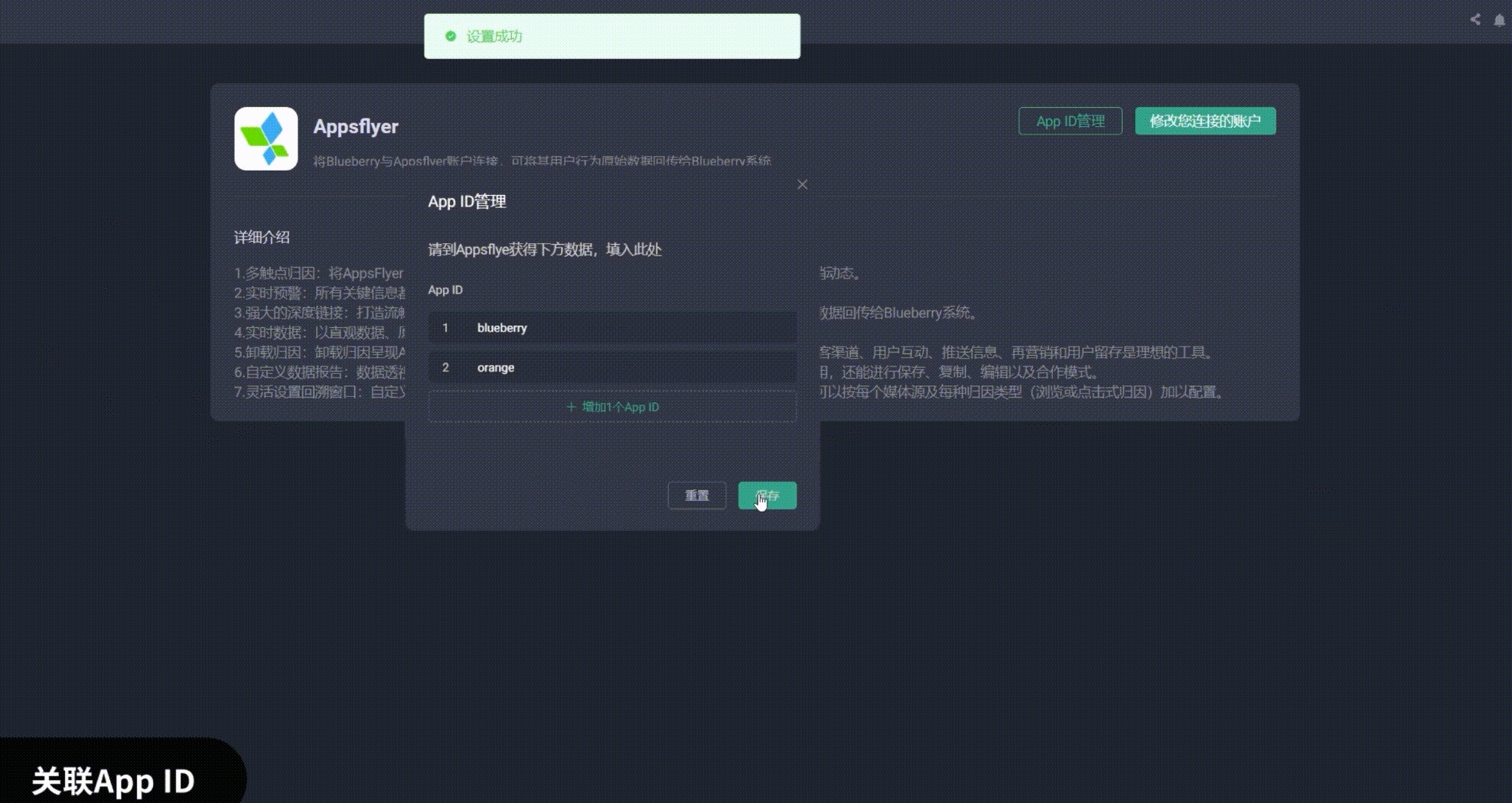
- 进行连接账户和 APP ID 管理

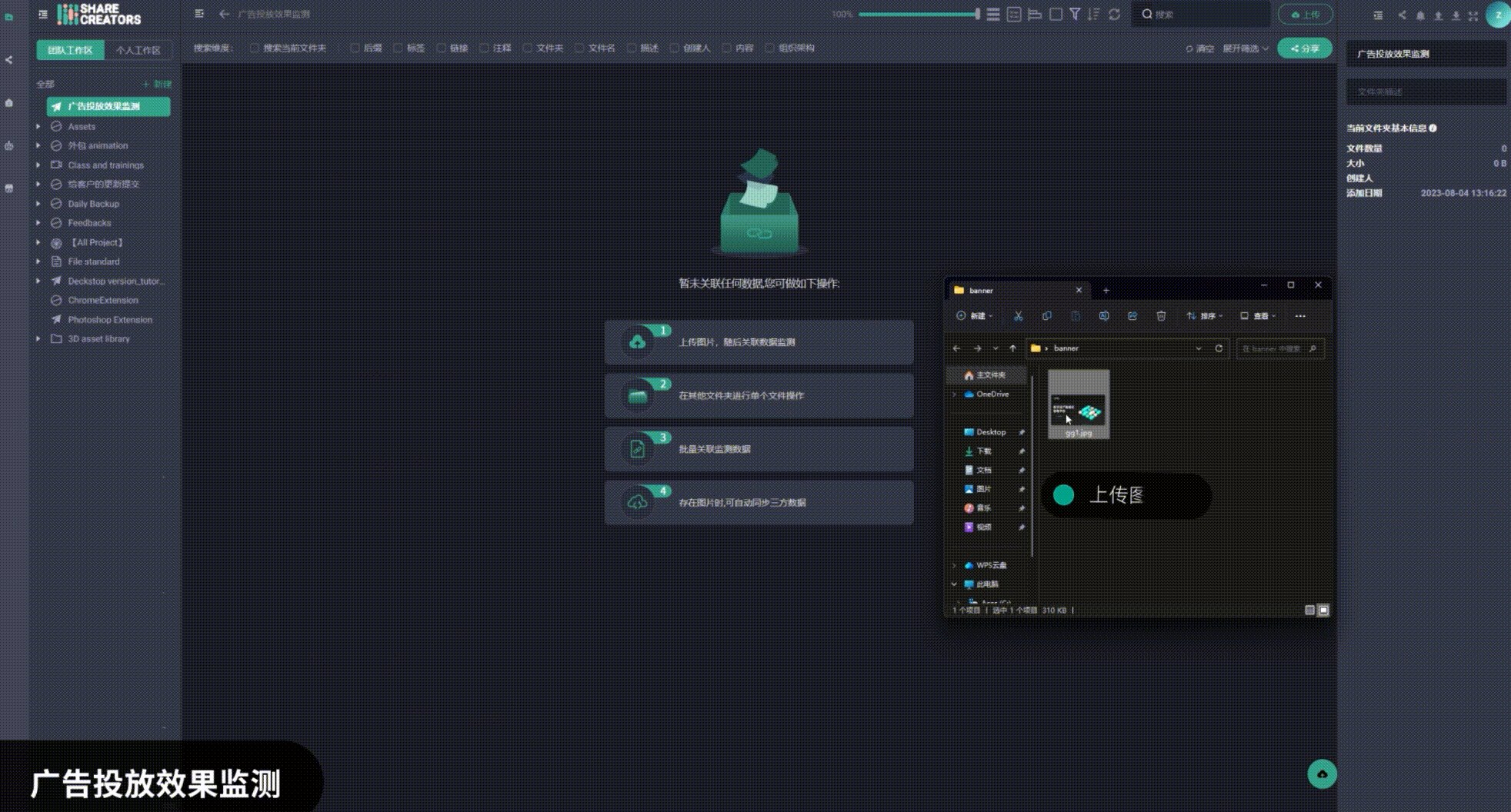
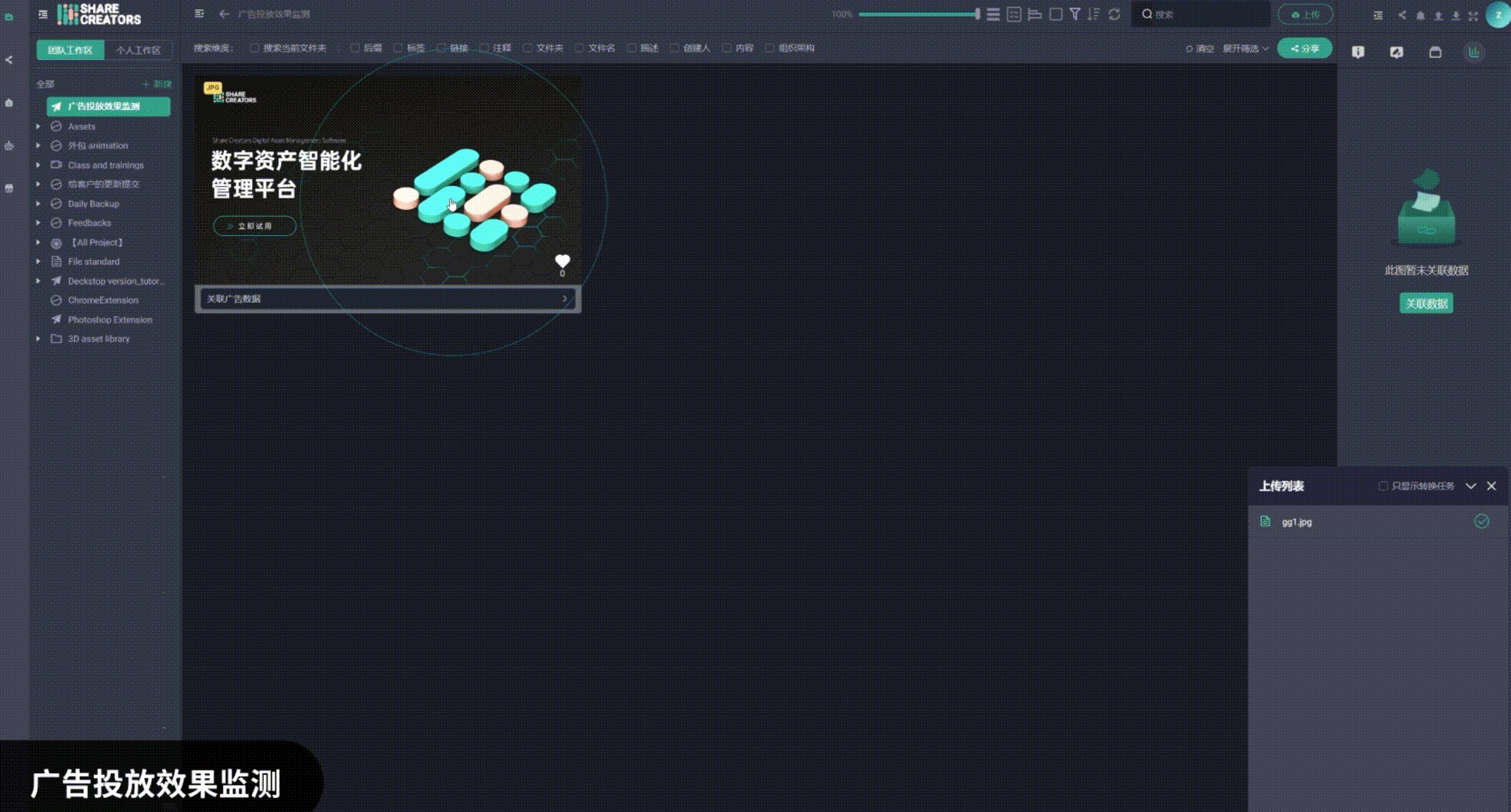
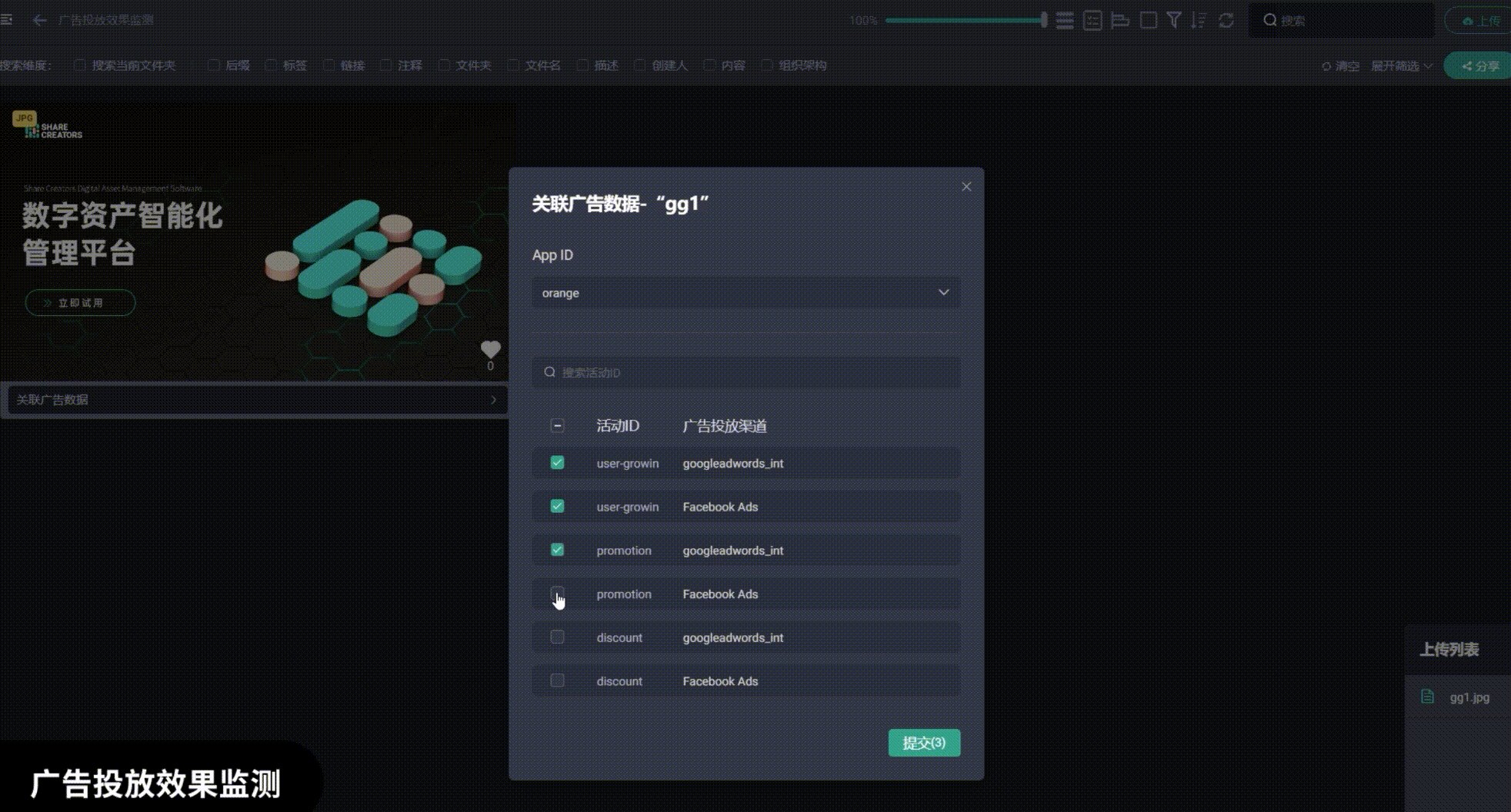
- 在【团队工作区】选择⏩ “广告投放效果检测”文件夹 ; 如果未关联任何数据,可选择进行如下操作:
- 上传图片,随后关联数据监测
- 在其他文件夹进行单个文件操作
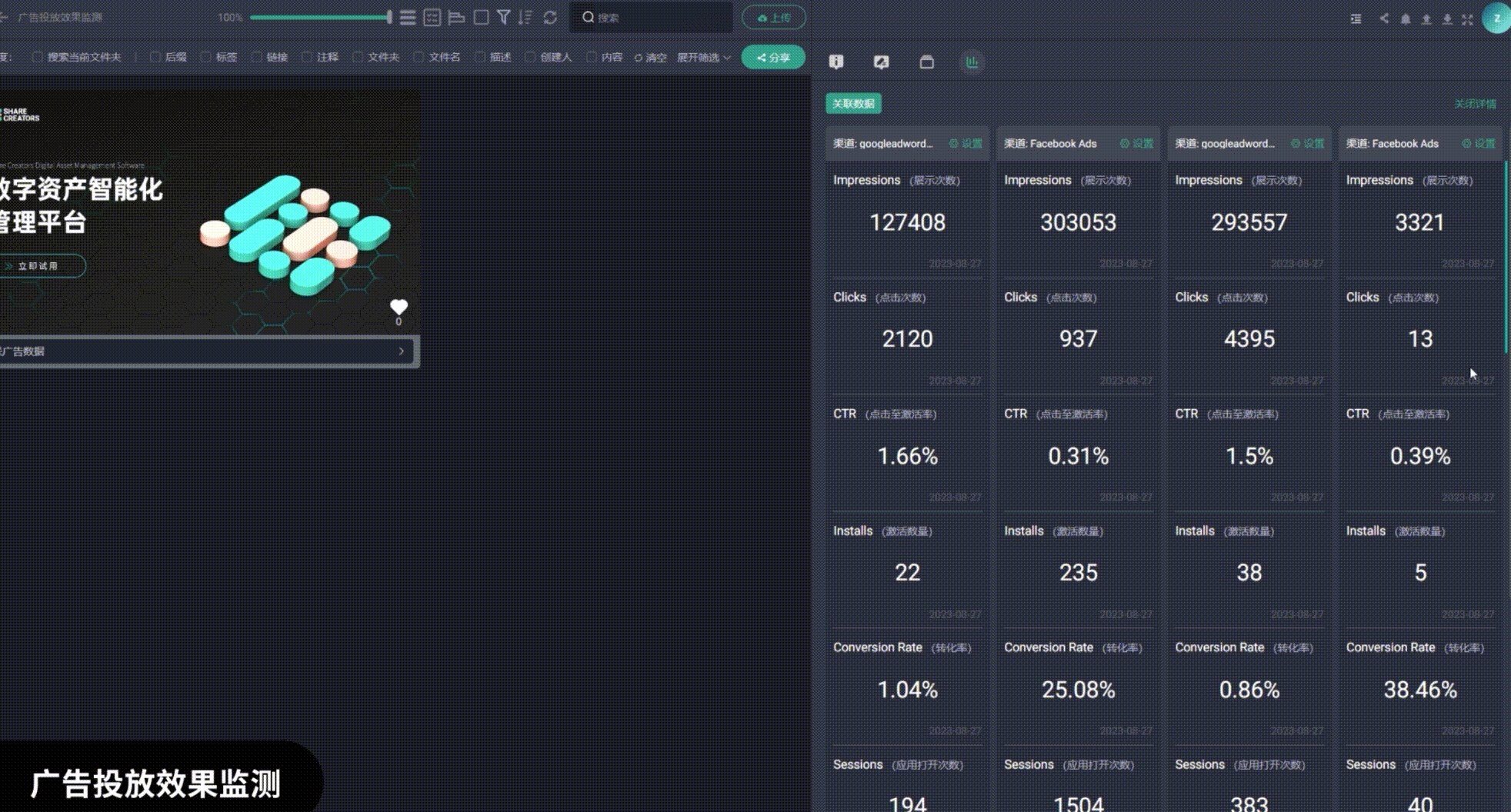
- 批量关联监测数据 如果已关联图片,已有数据,可自动同步三方数据
- 上传图片⏩ 随后关联数据监测

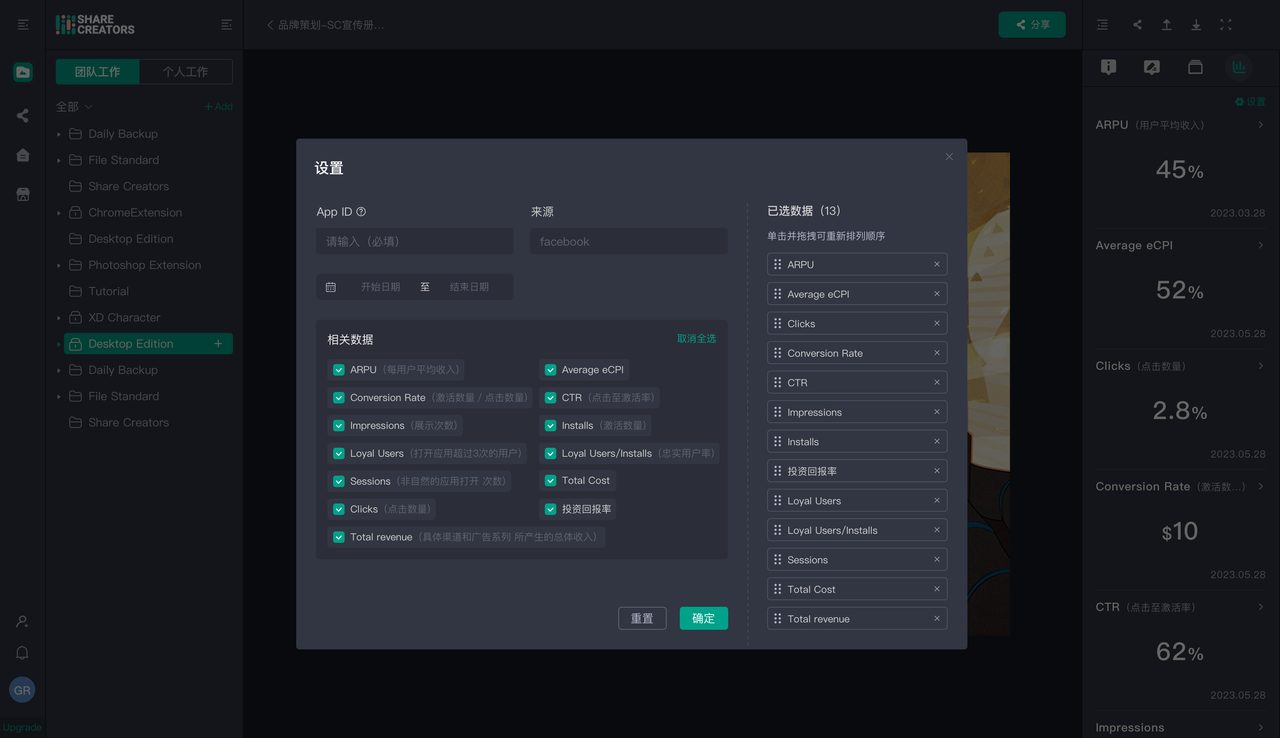
- 已关联数据,可进行设置(筛选显示的字段、时间以及顺序)

💚启用 Chrome 硬件加速
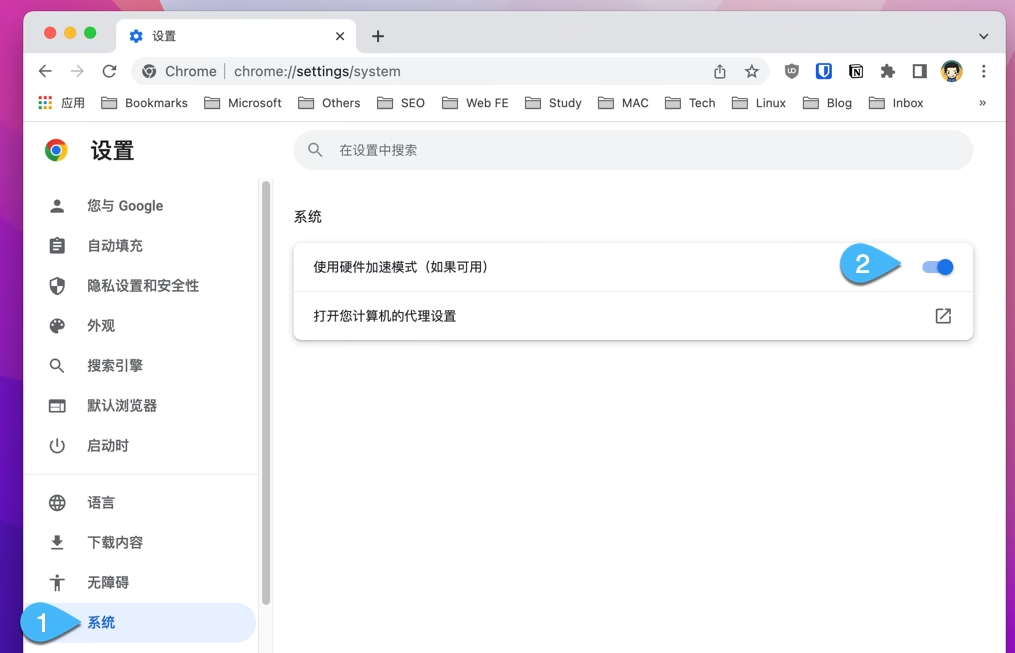
启动 Chrome 浏览器——点击「菜单」图标——然后选择打开「偏好设置」;或者直接在地址栏中执行chrome://settings/跳转到「设置」页面。
「设置」页面中点击打开「系统」选项——找到「使用硬件加速模式(如果可用)」开关,通过此开关就可以手动启用或禁用 Chrome 的硬件加速功能:

- 如何在 Chrome 中强制硬件加速 当 Chrome 硬件加速似乎没生效时,可以尝试覆盖内置软件渲染列表并在不受支持的系统配置上启用 GPU 加速:
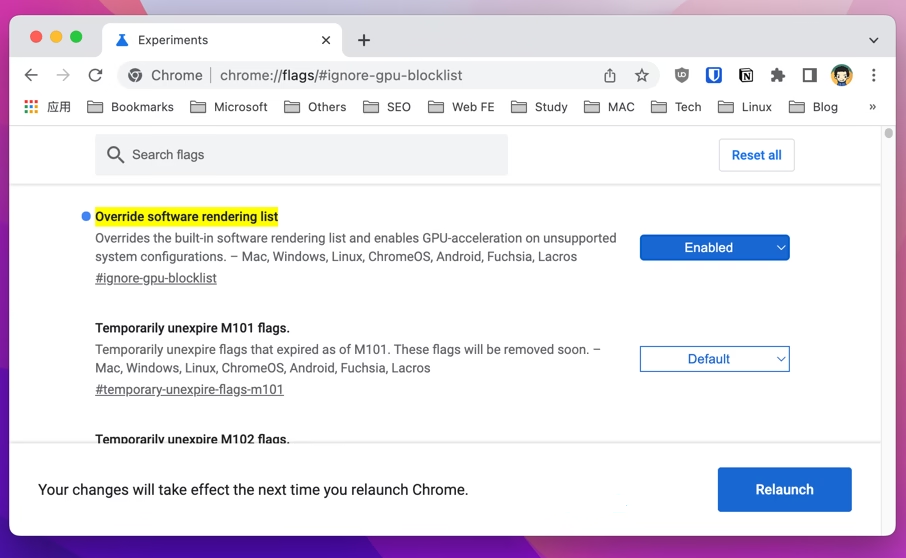
直接在地址栏中执行chrome://flags/#ignore-gpu-blocklist跳转到「实验」页面
将「Override software rendering list」项,并将其状态改为「Enable」启用状态

重启 Chrome 让配置生效
- 验证 Chrome 硬件加速状态
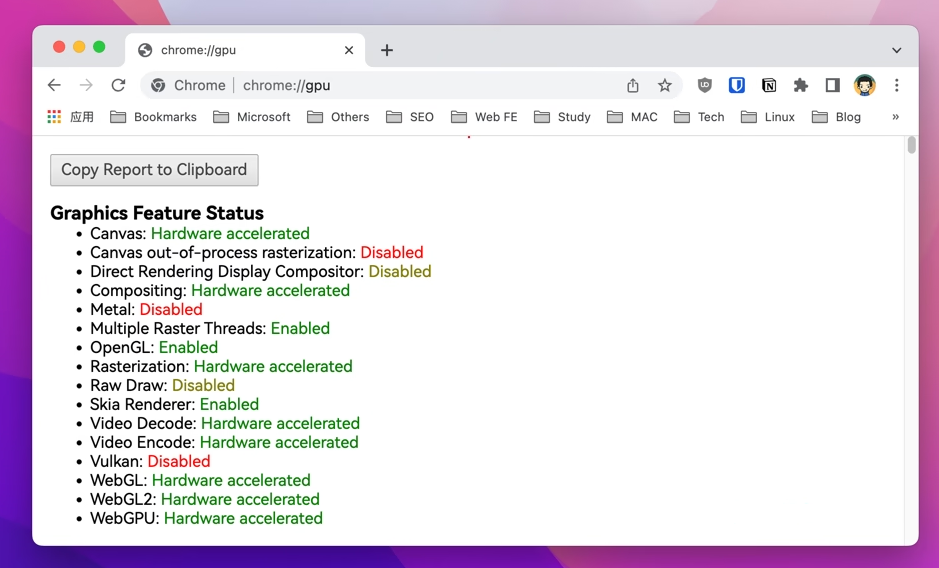
- 如果要验证硬件加速功能是否成功启用或被禁用,可以在 Chrome 地址栏中执行chrome://gpu/,在「Graphics Feature Status」即「图形功能状态」下查看大多数选项是否启用或禁用了硬件加速来确定。

- 如果显示为禁用,则可能表明你显卡或显卡驱动程序存在问题,可以更新计算机的驱动程序以尝试解决问题。